
今回は、「吹き出し」として、見出しや記事中に使えるテンプレート、7選をご紹介します。
コピペするだけ、簡単です。
吹き出し CSSテンプレート 7選
使い方
利用されているテーマのCSS(スタイルシート)に、設定を追加することで、利用できます。「外観」→「テーマの編集」から、テーマの「style.css」に、以下をコピーして、追加してください。
その後、吹き出しを使いたい場所に、指定のタグを挿入すれば、OKです。
※タグは、コチラ(↓)のプラグインを使うと、ワンクリックで使えて便利です。
「AddQuicktag」で、面倒なタグ打ちから、オサラバ!
① 基本の吹き出し(4つ)
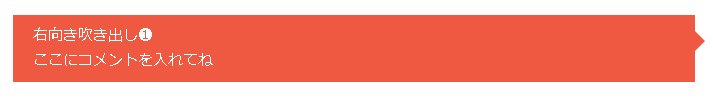
1.右向き
右向き吹き出し❶

/* 吹き出し 右向き */
.balloon-right1 {
background: #f05941;
color: #fff;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-right1:before {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-left-color: #f05941;
top:25%;
left:100%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-right1">右向き吹き出し❶<br>ここにコメントを入れてね</div>
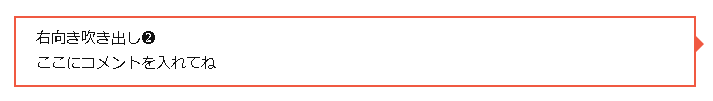
右向き吹き出し❷

/* 吹き出し 右向き */
.balloon-right2 {
border:2px solid #f05941;
background: #fff;
color: #111;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-right2:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-left-color: #f05941;
top:25%;
left:100%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-right2">右向き吹き出し❷<br>ここにコメントを入れてね</div>
線の太さ・カラーは、お好みで変えてくださいね。
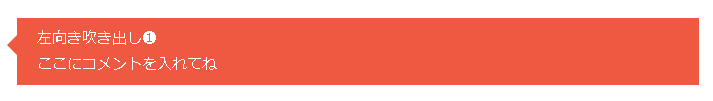
2.左向き
左向き吹き出し❶

/* 吹き出し 左向き */
.balloon-left1 {
background: #f05941;
color: #fff;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-left1:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-right-color: #f05941;
top:25%;
right:100%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-left1">左向き吹き出し❶<br>ここにコメントを入れてね</div>
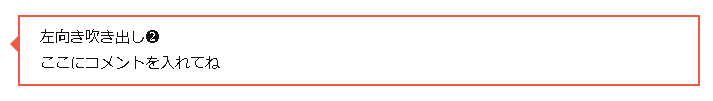
左向き吹き出し❷

/* 吹き出し 左向き */
.balloon-left2 {
border:2px solid #f05941;
background: #fff;
color: #111;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-left2:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-right-color: #f05941;
top:25%;
right:100%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-left2">左向き吹き出し❷<br>ここにコメントを入れてね</div>
線の太さ・カラーは、お好みで変えてくださいね。
3.上向き
上向き吹き出し❶

/* 吹き出し 上向き */
.balloon-top1 {
background: #f05941;
color: #fff;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-top1:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-bottom-color: #f05941;
bottom:100%;
left:50%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-top1">上向き吹き出し❶<br>ここにコメントを入れてね</div>
上向き吹き出し❷

/* 吹き出し 上向き */
.balloon-top2 {
border:2px solid #f05941;
background: #fff;
color: #111;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-top2:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-bottom-color: #f05941;
bottom:100%;
left:50%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-top2">上向き吹き出し❷<br>ここにコメントを入れてね</div>
線の太さ・カラーは、お好みで変えてくださいね。
4.下向き
下向き吹き出し❶

/* 吹き出し 下向き */
.balloon-bottom1 {
background: #f05941;
color: #fff;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-bottom1:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color: #f05941;
top:100%;
left:50%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-bottom1">下向き吹き出し❶<br>ここにコメントを入れてね</div>
下向き吹き出し❷

/* 吹き出し 下向き */
.balloon-bottom2 {
border:2px solid #f05941;
background: #fff;
color: #111;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
position:relative;
height:auto;
}
.balloon-bottom2:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color: #f05941;
top:100%;
left:50%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-bottom2">下向き吹き出し❷<br>ここにコメントを入れてね</div>
線の太さ・カラーは、お好みで変えてくださいね。
② 応用の吹き出し(3つ)
5.グラデーション

/* 吹き出し 下向き グラデーション */
.balloon-bottom1 {
color: #321313;
background: -webkit-linear-gradient(top, #e84a5f 0%, #f2ead3 100%);
background: linear-gradient(to bottom, #e84a5f 0%, #f2ead3 100%);
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
position:relative;
height:auto;
}
.balloon-bottom1:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color: #f2ead3;
top:100%;
left:5%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-bottom1"><strong>下向き吹き出し(グラデーション)<br /> ここにコメントを入れてね</strong></div>
6.ストライプ

/* 吹き出し 左向き ストライプ */
.balloon-left1 {
background: -webkit-repeating-linear-gradient(45deg, #a6e3e9, #a6e3e9 5px, #e3fdfd 5px, #e3fdfd 20px);
background: repeating-linear-gradient(45deg, #a6e3e9, #a6e3e9 5px, #e3fdfd 5px, #e3fdfd 20px);
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
position:relative;
height:auto;
}
.balloon-left1:after {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-right-color: #e3fdfd;
top:65%;
right:100%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。(↓)
<div class="balloon-left1"><strong>左向き吹き出し(ストライプ)<br /> ここにコメントを入れてね</strong></div>
7.点線囲い

/* 吹き出し 右向き 点線囲い */
.balloon-right1 {
color: #fff;
background-color: #0b409c;
padding: .3em;
margin: 40px 0px 20px;
position:relative;
height:auto;
}
.balloon-right1 span {
display: block;
padding: .55em 1em;
border: 2px dashed #fff;
}
.balloon-right1:before {
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-left-color: #0b409c;
top:65%;
left:100%;
}CSSを追加後、使いたい場所に、下(↓)のタグを入れてください。
<div class="balloon-right1"><span><strong>右向き吹き出し(点線囲い)<br> ここにコメントを入れてね</strong></span></div>
線の太さ・カラーは、お好みで変えてくださいね。
応用編は、コチラ(↓)を使ってアレンジしたものなので、ご参考までに。
まとめ
吹き出しを作るには、いろいろなやり方がありますが、なるべくシンプルで、簡単な記述にしました。あとは、最下部の2行の「%」値をいじって、吹き出し△の位置を変えたり、角を丸くしたりなど、自分好みのアレンジに変えて、CSSカスタマイズを楽しんでください!
カラーは、自分のサイトの配色に合わせたり、目立つ色を使うとアピールできるので、オススメです。
コチラもおすすめです
【コピペで簡単】タイトル(見出し)CSSテンプレート 15選
直感的に、すぐ配色セットを選べる、本当に使えるカラーサイト7選