コチラ(↓)でご案内している、「6日連続企画」の、第1弾です。
★ (↓)の4点を、すべて満たしています!
- オシャレで、無料のWordPressテーマ
- レスポンシブ対応(スマフォ表示もOK)
- 「外観」→「カスタマイズ」での、設定が多い
- ワンクリックでダウンロードできる (SNSシェア/無料会員登録は、不要)
これらの条件を満たし、初心者でも、簡単におしゃれな機能が使える、至極のテーマ「Agama」を、今回はご紹介します!
もはや無料の域を超えています。これ、個人ブログなの!?となるくらい、完成されたサイトが、とても簡単に作れます。当ブログでも、先日のリニューアルで、このテーマを採用しました。
その魅力と、具体的にどんな機能があるのか、ご案内します。
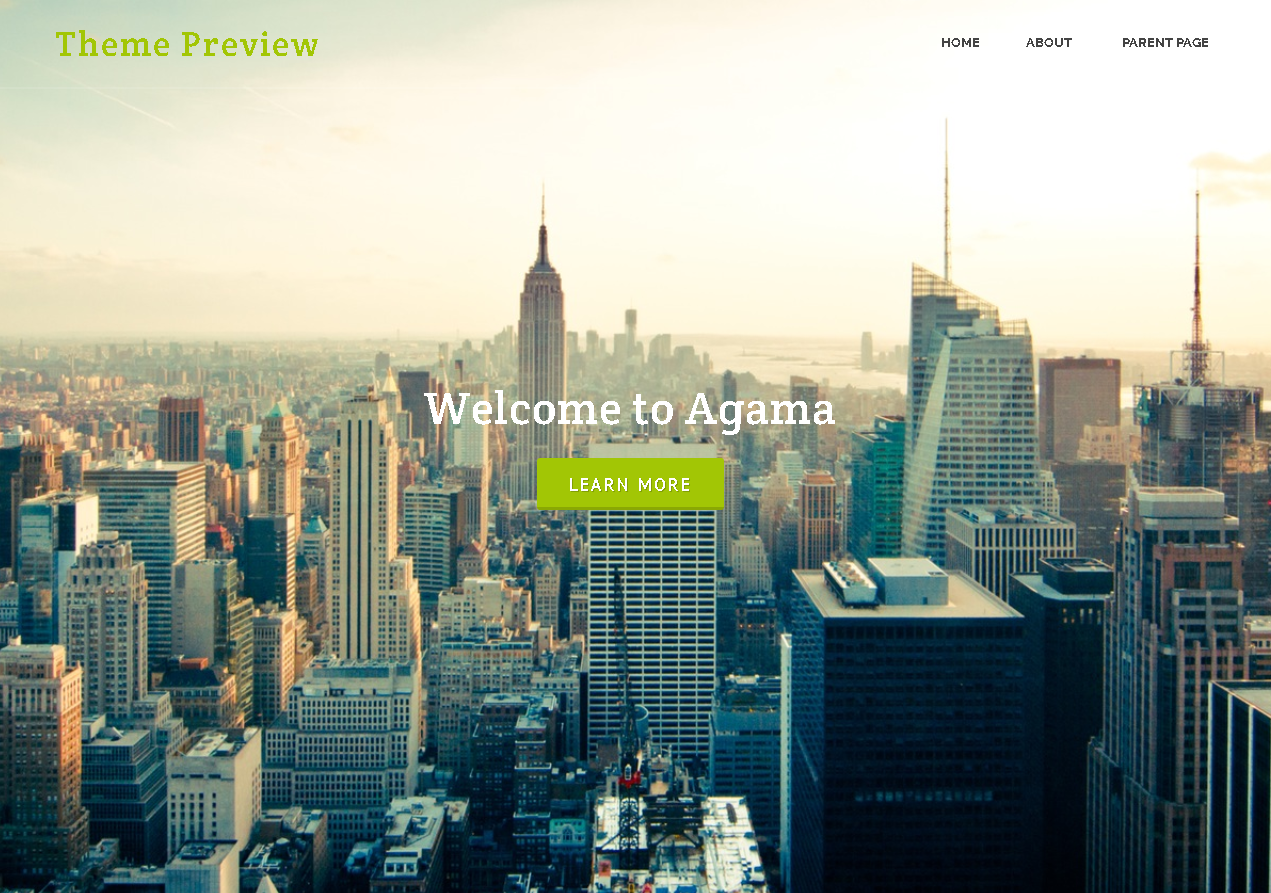
Agama

オススメ度:★★★★★(満点5)
DEMOサイト / WordPress公式サイト
ダウンロードリンク(ダッシュボードから検索でもDLできます!)
当ブログで、最終的に採用した「超おすすめテーマ」です。おしゃれなサイトに欠かせない「パララックス効果」に対応し、SEOにも最適化されているとか(現在、検証中)。
パララックスとは?
パララックス(parallax)、直訳すると「視差」という意味です。もともと写真用語で、光学式ビューファインダーを使う際、レンズとの位置関係のズレにより、ファインダー視野と実際に撮影される画面にズレが生じる現象を指す言葉です。Webデザインにおけるパララックスは、スクロールといった動作に応じて、複数のレイヤー(層)にある視覚要素を異なるスピードで動かすことで視差を生み出し、立体感・奥行きを演出する手法のことを指します。
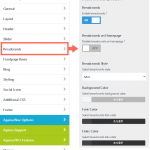
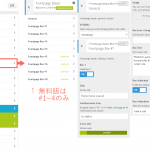
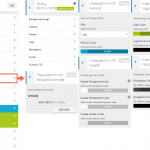
とにかくスゴイのが、カスタマイズできる項目の多さ。
無料版で、こんなにも用意されているのは、かなり貴重です。ここだけで、やりたいことが、ほとんどできます。(英語の項目は、「Chrome」ブラウザで、右クリック→「日本語に翻訳」をすると、ラクに使えます♪)
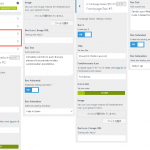
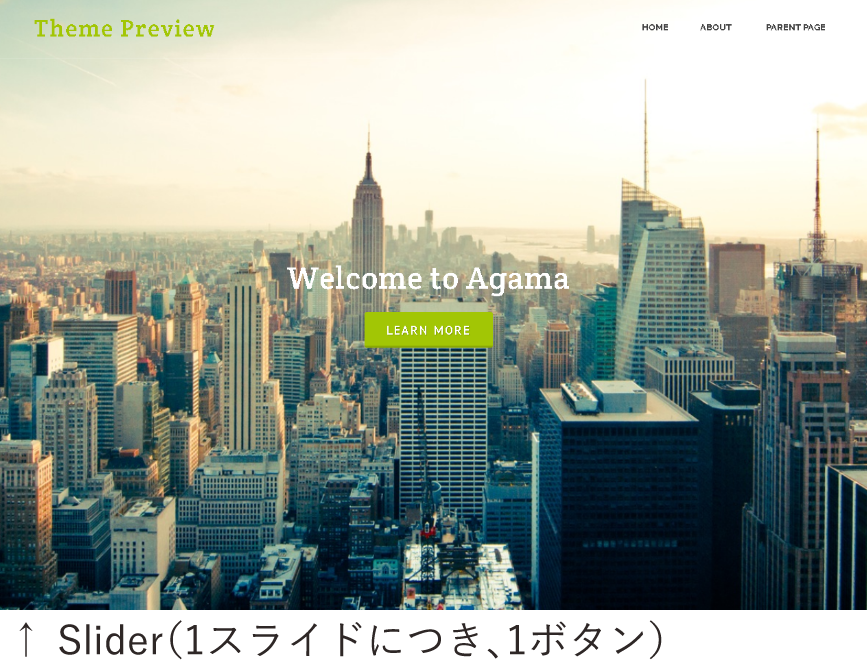
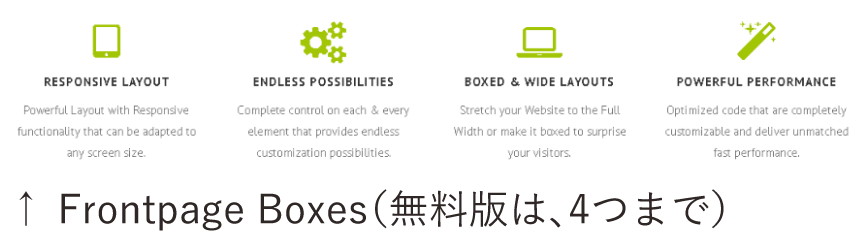
そして特に、魅力的な機能が、トップの「Slider」と「Frontpage Boxes」(↓)。HTML/CSSに詳しくない方でも、簡単にオシャレブログを作れちゃいます。


また、子テーマも用意されているので、便利です!(上記の設定項目も、子テーマのものをスクショしています)
※ 子テーマって?という方は、別テーマの記事ですが、コチラ(↓)をどうぞ。
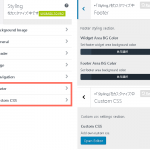
ただ、細かい所までこだわろうと思うと、CSSカスタマイズが必要です(まぁ無料テーマは、大体そうですよね)。
特に、ウィジェットエリアやSNSシェアボタンの追加は、必須だと思います。また、少し気になるのが「読み込みの重さ」。キャッシュプラグインだけは、遅いと体感できてしまうので、ここも調整が必要です(当ブログも現在、検証中なので、そのうちノウハウを載せるかも?)
まとめ
- 無料とは思えない、圧倒的おしゃれさ・高機能
- 随一の、カスタマイズ項目の多さ
- パララックス効果(スクロールエフェクト)が使える
- 専用の子テーマが用意されている
とても、オススメのテーマなので、おしゃれなテーマにしたい方は、是非一度、インストールしてみて、ください!
ただ、以下の点にだけ、ご注意を。
- SNSシェアボタンが、無い
- キャッシュプラグインを入れても、トップの読み込みが少し重い
- カスタマイズノウハウが、まだ少ないかも
DEMOサイトだけでも、見てみてね!
第2弾は、コチラ(↓)!
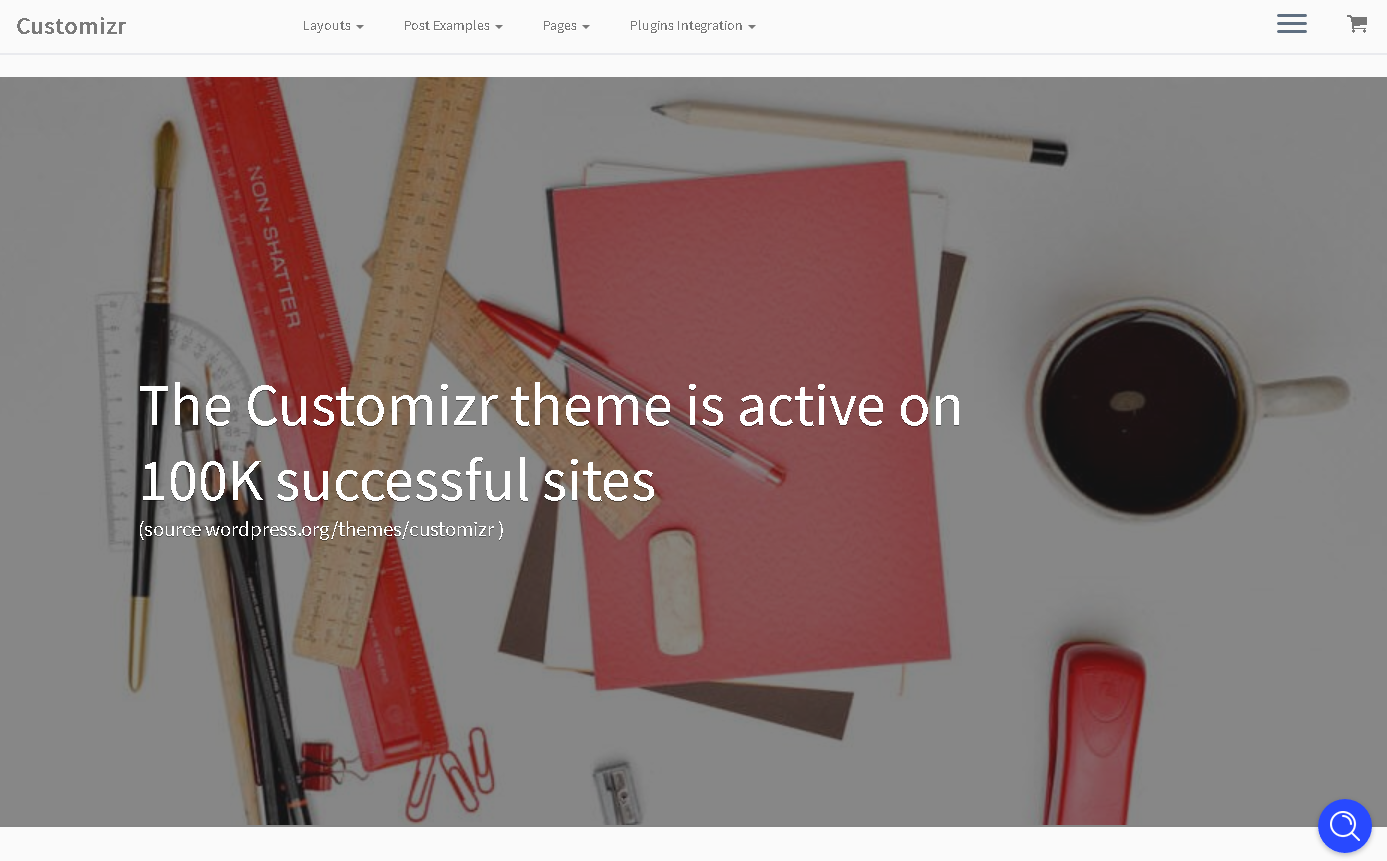
無料とは思えないほど、カスタマイズ性抜群のテーマ「Customizr」をご紹介しています!
Customizr
コチラもおすすめです
直感的に、すぐ配色セットを選べる、本当に使えるカラーサイト7選