ゴールデン・ウィーク期間中に、「6日連続企画」と題して、「厳選・オシャレなWordPress無料テーマ6選」を、お届けしておりました(↓)。
その中の、「第3弾:PORTFOLIO」「第4弾:Pixgraphy」など、いくつかのテーマでは、「自作子テーマが必要」でしたね。
WordPressのテーマによっては、「第1弾:Agama」「第2弾:Customizr」のように、もともと子テーマを用意してくれている場合もありますが、無い場合も多いです。
そこで今回は、子テーマを自分で作る方法を、ご紹介します。
Contents
WordPress 自分で子テーマを作成する方法
そもそも、子テーマって?なんで必要?
WordPressの使いたいテーマ(=親テーマ)を継承しつつ、カスタマイズしたいところだけを、別に定義したサブテーマを、「子テーマ」と呼びます。
子テーマが無いと、親テーマが更新されるたびに、カスタマイズをイチからやり直す羽目になったり、もしカスタマイズを失敗しても、簡単に戻せるなど、メリットがたくさんあります。
詳しくは、コチラ(↓)で解説しているので、見てね。
自分で子テーマを作るには、以下の3つを作成するだけです。
- 子テーマ用のフォルダ
- 子テーマ用の「style.css」
- 子テーマ用の「function.php」
それでは、順に、やり方をご案内します。
1.子テーマ用フォルダを作る
まず、子テーマ用のフォルダと、必要なファイルを設置します。
サーバ上のファイル操作をしますので、やったことが無い方は、必ず事前にコチラ(↓)を参考にして下さい。
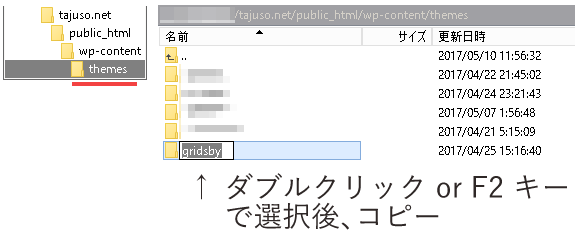
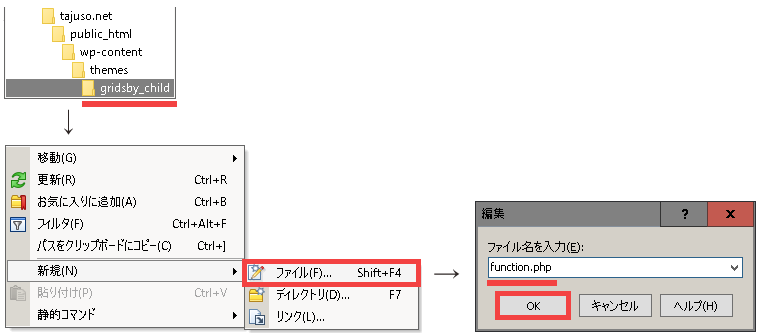
ファイル転送用ツールにログインして、ご自身のドメインフォルダから、「public_html」→「wp-content」→「themes」の順に、フォルダ階層を辿り、子テーマを作りたい「親テーマ」のフォルダ名をコピーします。

(↑)の画像は、例えば「第6弾:Gridsby」の子テーマを作る場合です。
「themes」フォルダ内に、「gridsby」というフォルダがあるので、それを「ダブルクリック」or「F2」キーで選択し、フォルダ名をコピーします。

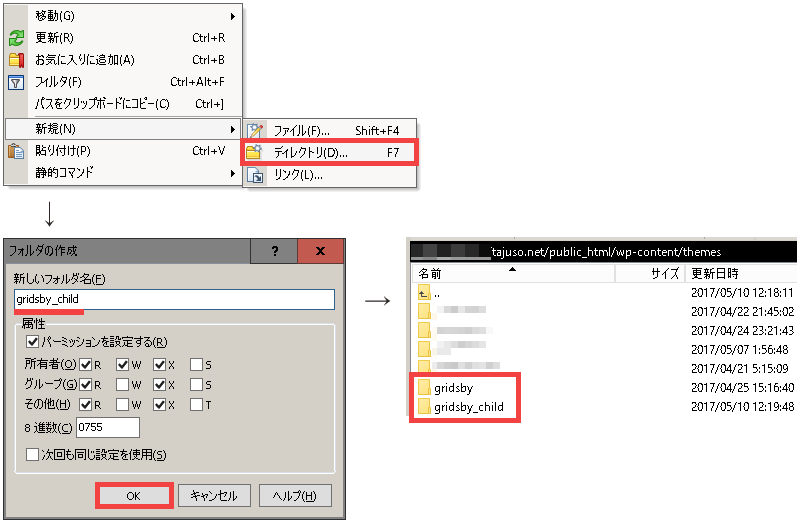
次に、右クリックを押し「新規」→「ディレクトリ」で、新しいフォルダを作成します。
フォルダ名を、「(コピーした親テーマフォルダ名)_child」とします。
「themes」フォルダ内に、親テーマ・子テーマのフォルダができていれば、OKです。(画像の場合だと、「gridsby」「gridsby_child」というフォルダが出来ています)
2.子テーマ用の「style.css」を作る

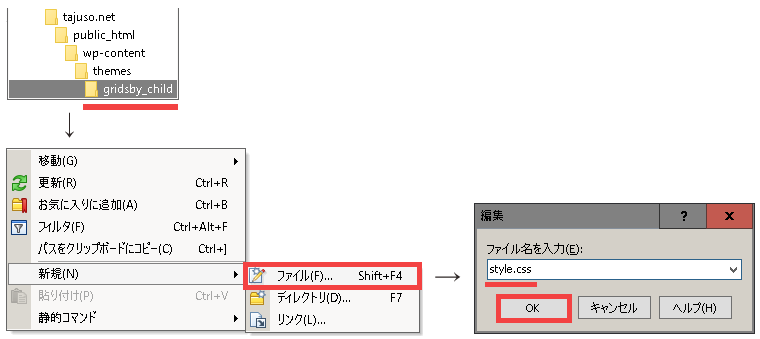
先ほど作成した子テーマフォルダに移動して、右クリックを押し「新規」→「ファイル」で、新しいファイルを作成します。
ファイル名を、「style.css」とします。

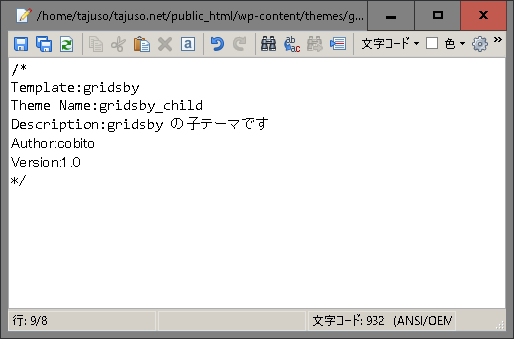
エディタが開くので、(↑)の画像を参考に、以下の内容をコピぺします。
/* Template:(親テーマ名) Theme Name:(子テーマ名) Description:(親テーマ名) の子テーマです Author:(あなたの名前(英数字で)) Version:1.0 */
「(親テーマ名)」「(子テーマ名)」「(あなたの名前)」の、計4ヶ所を、間違えないよう記入してください。
また、他サイトで、「style.css」ファイル内に、「@import url(“../●●●/style.css”);」のような記述を入れるよう、案内している記事がありますが、現在はあまり良くない方法なので、注意しましょう。

左上の「(ファイルの保存)」アイコンを押して、内容を保存します。
その後は、右上の「×」を押して、エディタを閉じます。
3.子テーマ用の「function.php」を作る

先ほど作成した子テーマフォルダに移動して、右クリックを押し「新規」→「ファイル」で、新しいファイルを作成します。
ファイル名を、「function.php」とします。

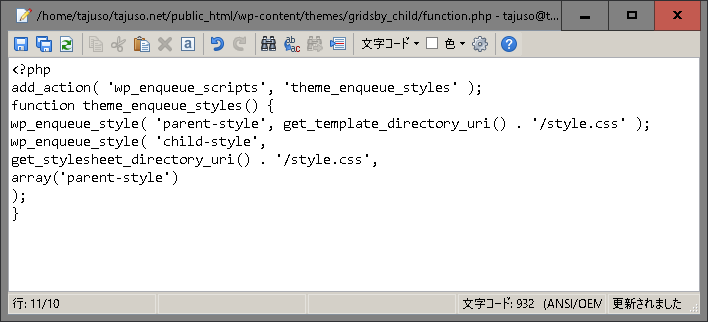
エディタが開くので、(↑)の画像を参考に、以下の内容をコピぺします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}

左上の「(ファイルの保存)」アイコンを押して、内容を保存します。
その後は、右上の「×」を押して、エディタを閉じます。

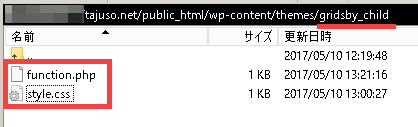
作成した「子テーマ」フォルダ内に、(↑)のように、「style.css」「function.php」の、2ファイルが出来ていればOKです。
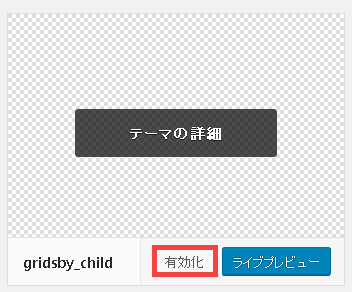
あとは、WordPressのダッシュボードで、「外観」→「テーマ」から、作成した子テーマを「有効化」して、終了です。お疲れさまでした!

まとめ
- 自作子テーマには、まず「子テーマ用フォルダ」を作る
- その後、子テーマ用の「style.css」「function.php」ファイルを作る
- 最後に、子テーマを有効化する
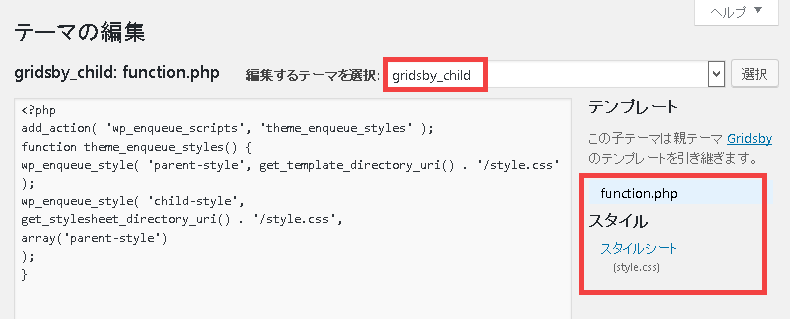
子テーマが正常に適用されると、「外観」→「テーマの編集」から、(↓)のように、子テーマフォルダや、作成したファイルが確認できます。

あとは、好きにカスタマイズしてくださいね~!
また、親テーマにしかないファイルを、子テーマに持ってきて、編集することもできます。
詳しくは、コチラ(↓)を見てね。
今回ご紹介したやり方で、オシャレなWordPressテーマにも、ぜひ挑戦してみて下さいね♪
コチラもおすすめです
【コピペで簡単】タイトル(見出し)CSSテンプレート 15選
直感的に、すぐ配色セットを選べる、本当に使えるカラーサイト7選