色選びって、センスが必要で、なかなか難しいもの。
特に、ブログの配色は、折角見に来てくれた方がいても、見た目でブラウザバックされることも多い。中身も見てもらえず、嫌われてしまうなんて、もったいない。
そこで、おしゃれで使える配色を選べるサイトを、まとめました。
特に、
- とにかく簡単、ラクチン
- 複数色の組み合わせに、悩まない
- 無料で、会員登録も必要なく、すぐコピペで使える
この3点を重視し、本当に使えるサイト7つに、絞りました。
Contents
直感的に、すぐ配色セットを選べる、本当に使えるカラーサイト7選
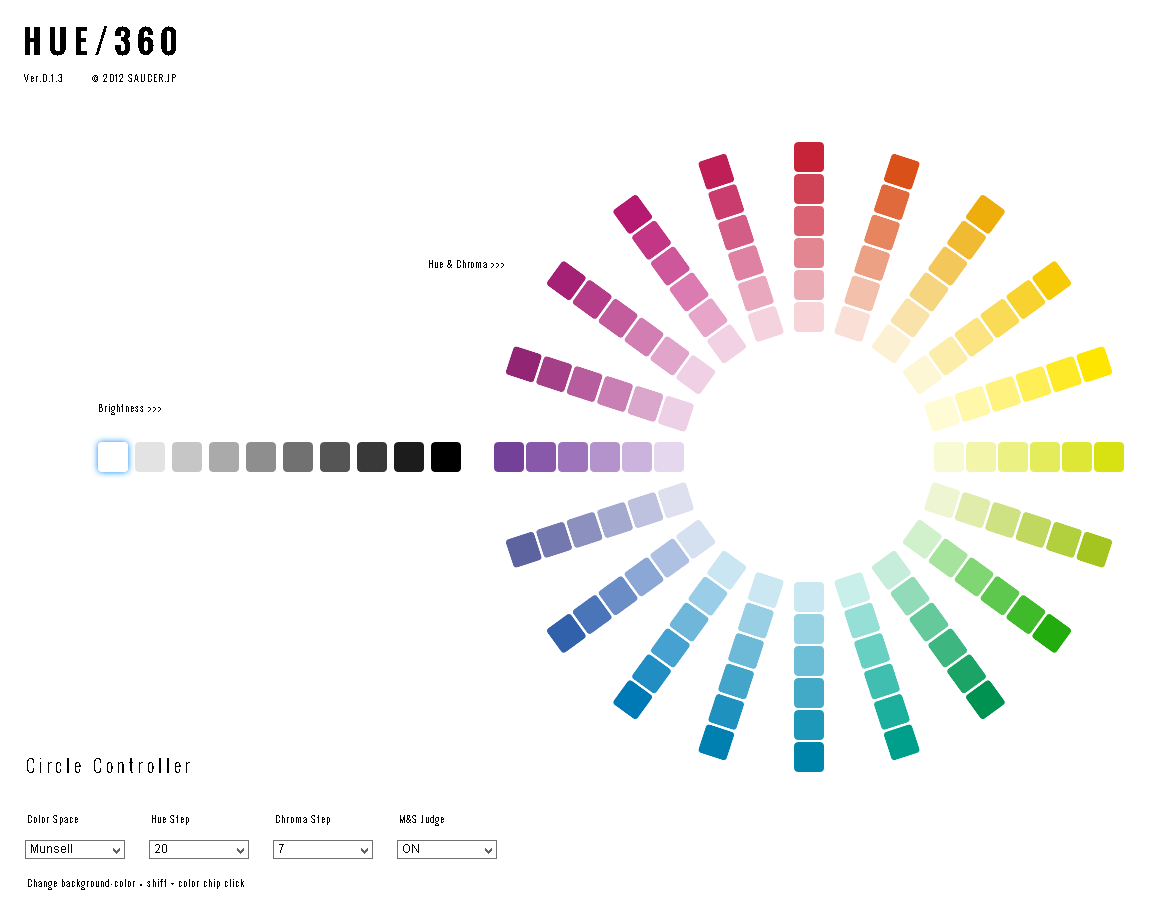
1.HUE/360
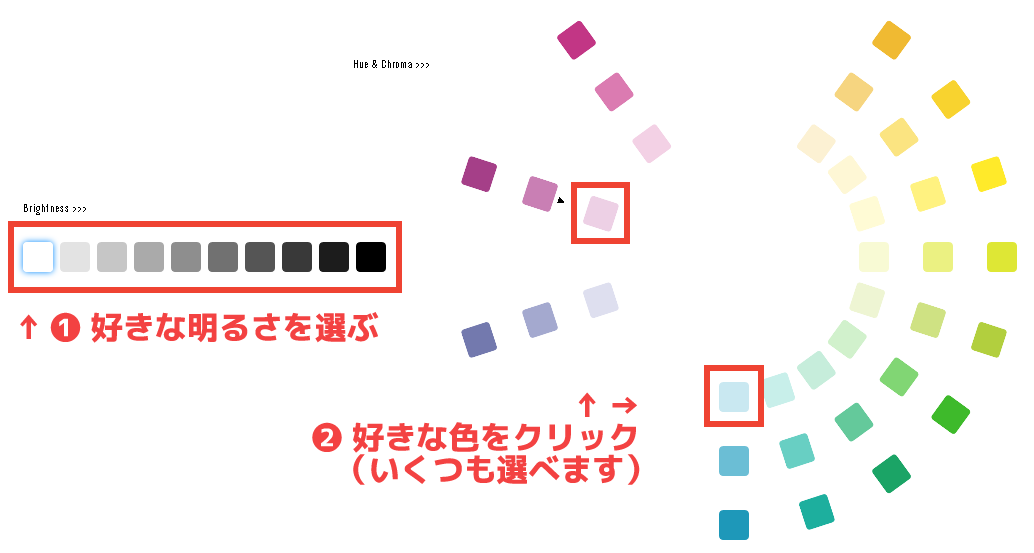
使い方
まず、左の明るさを選び、その後、相性の良い色を表示してくれるので、好きな色をチョイスします。

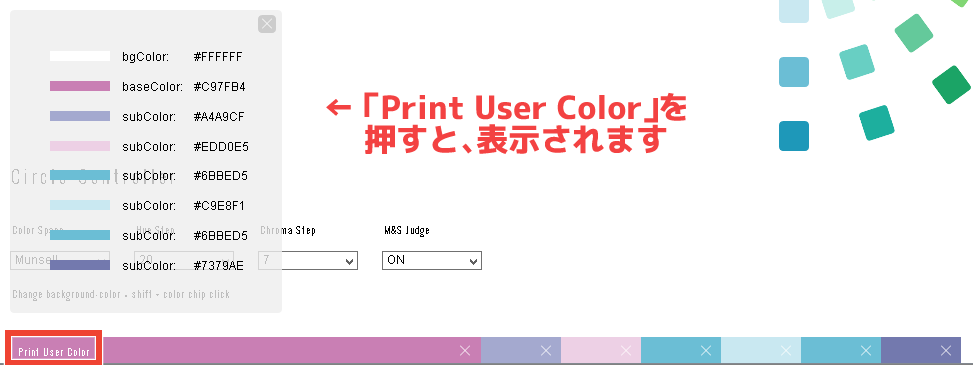
すると、下部に選んだ色のパレットを作ってくれます。「Print User Color」をクリックすると、カラーコードが表示されるので、コピーするだけ。

自分の好みの色(赤系・青系など)が決まっていて、あとは相性の良い色を選ぶだけ、という時にオススメです。
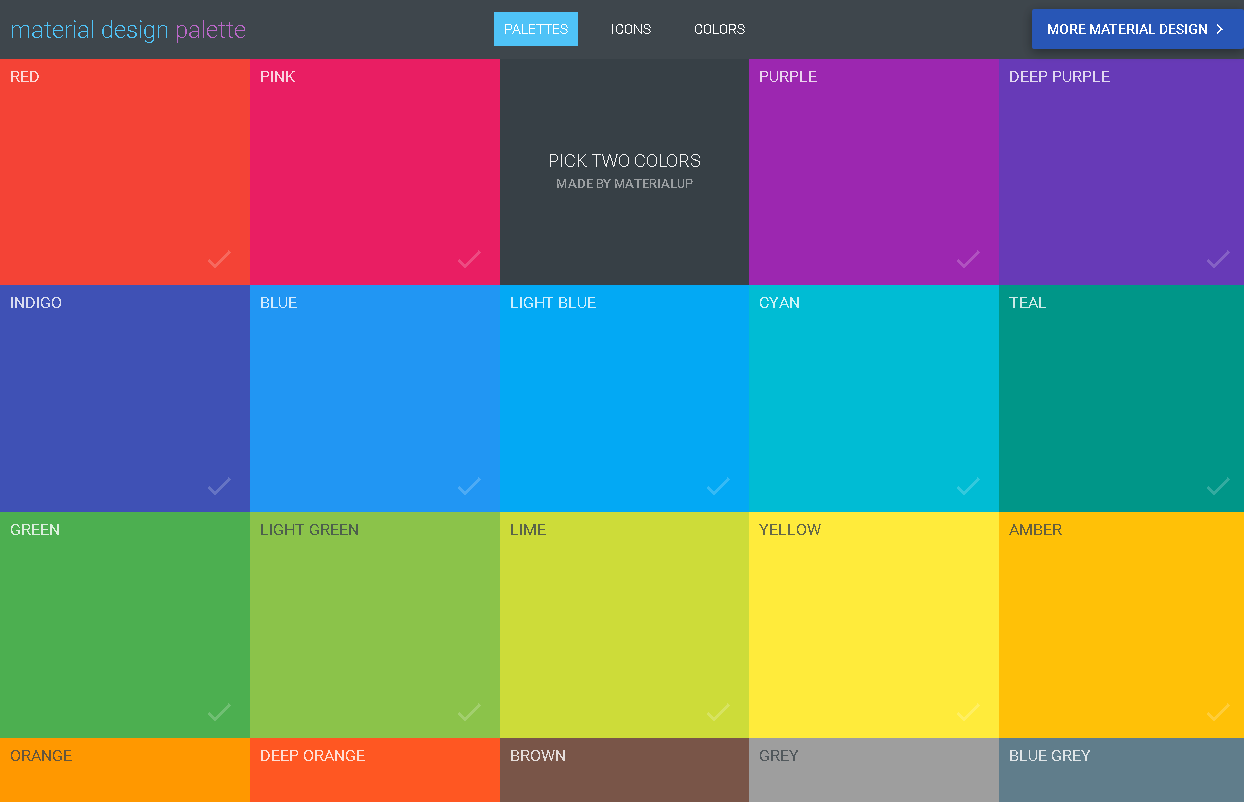
2.material palette
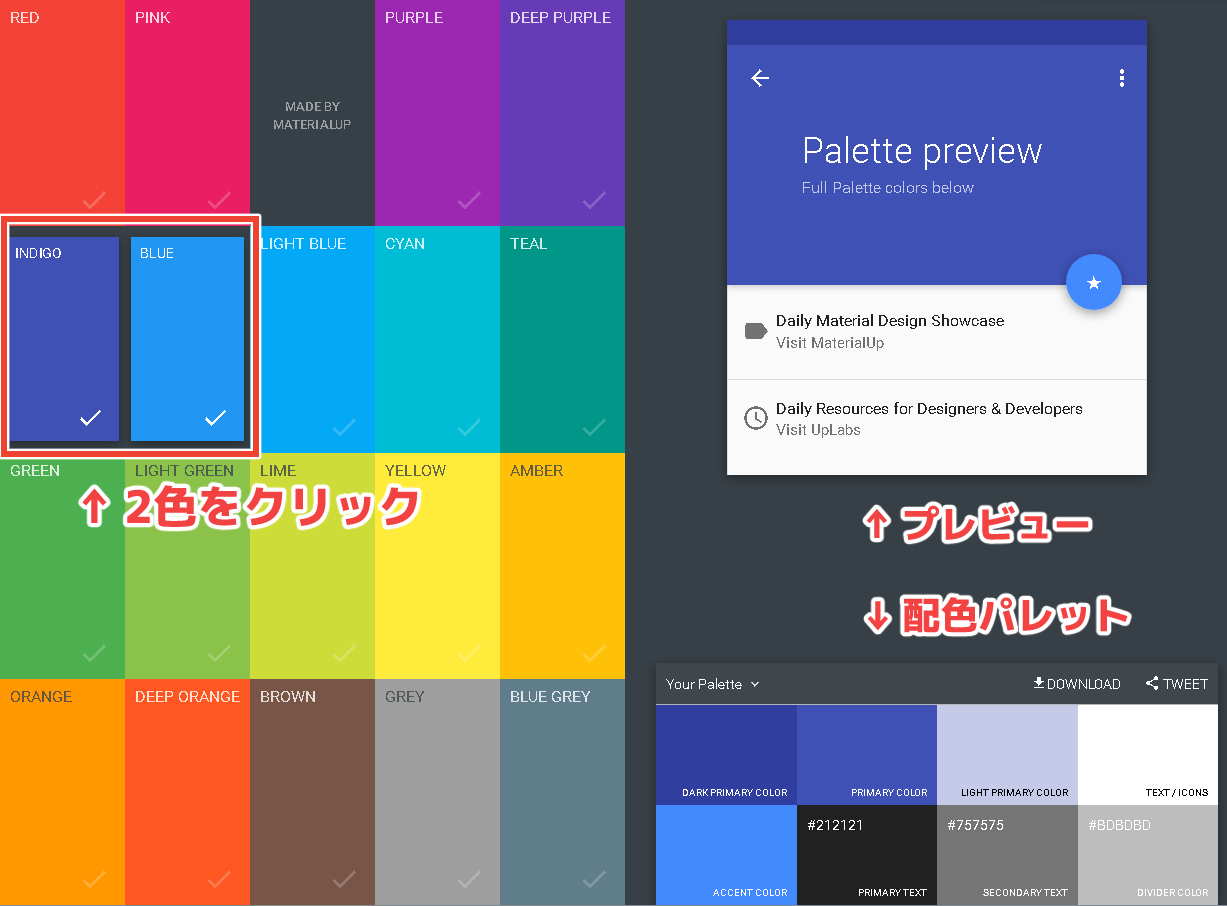
使い方
まず、好みの2色をクリックします。すると、右側にその2色を使ったプレビューを表示してくれ、かつ下部に配色パレットを、自動作成してくれます。

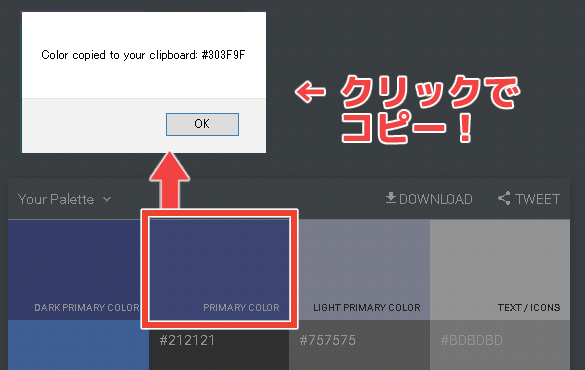
パレット上の色をクリックするだけで、コピーできるので、とってもラクです。

こちらも、自分の好みの色(赤系・青系など)が決まっていて、あとは相性の良い色を選ぶだけ、という時にオススメです。
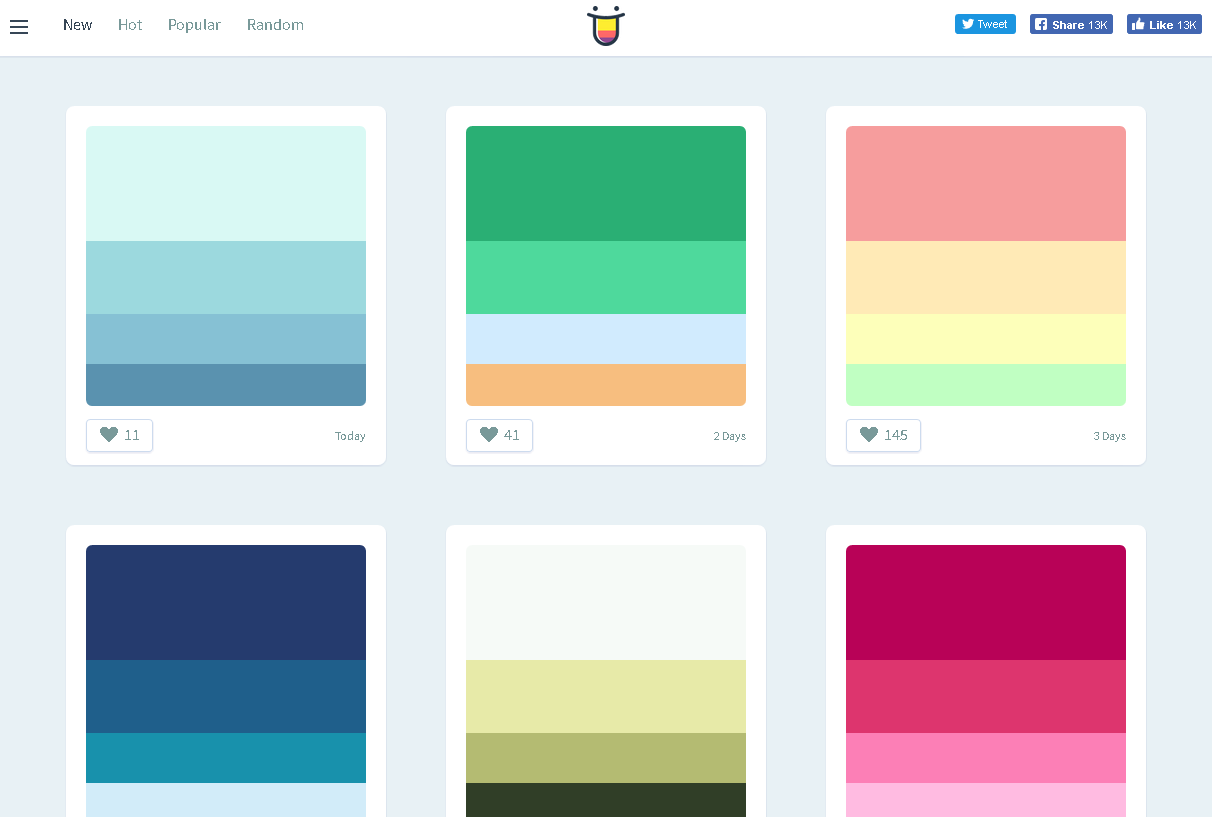
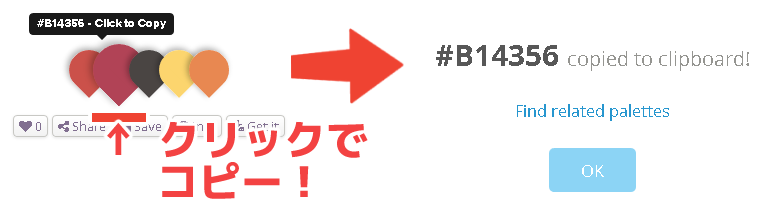
3.Color Hunt
使い方
好きな色の上にカーソルを合わせると、その色のカラーコードが表示されるので、コピーするだけ。(カーソルを合わせている時だけ表示されるので、少しコピーが面倒かも)

人気のある配色が調べられるし、新しい配色も日々更新されるので、すぐにおしゃれなセットが見つかります。とにかくおしゃれなセットを、すぐに見つけたい!という方に、オススメです。
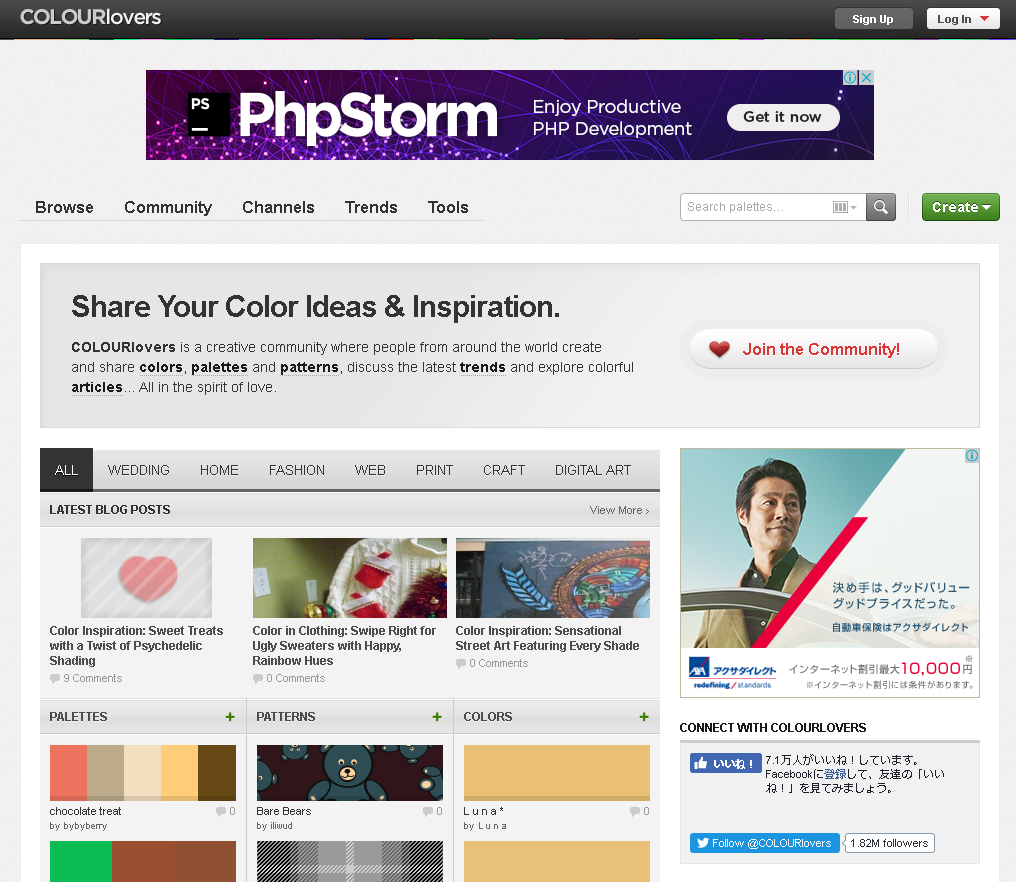
4.COLOUR lovers
使い方
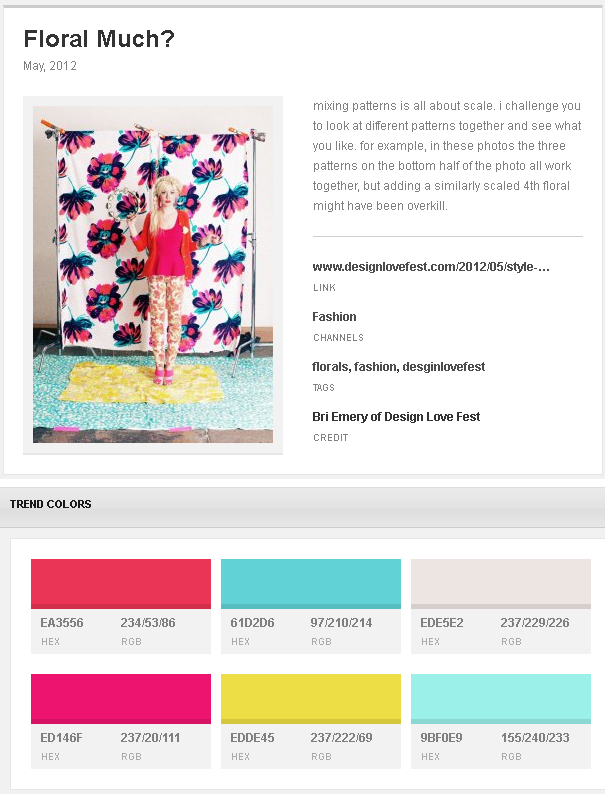
いいなと思う写真をクリックすると、その写真のイメージにあった、カラーをチョイスしてくれます。あとは、表示されているカラーコードをコピーするだけ。

配色に関するコミュニティサイトで、トレンドカラーを選ぶことが出来ます。雑誌やサイト・写真から色をチョイスするサイトは他にもありますが、このサイトは「5,6色」に絞ったカラーチョイスで使いやすく、かつ、そのチョイスの「センスが抜群に良い」です。
日々トレンドのカラーが更新されるので、とにかくおしゃれなセットを、すぐに見つけたい!という方に、オススメです。
5.Palettable

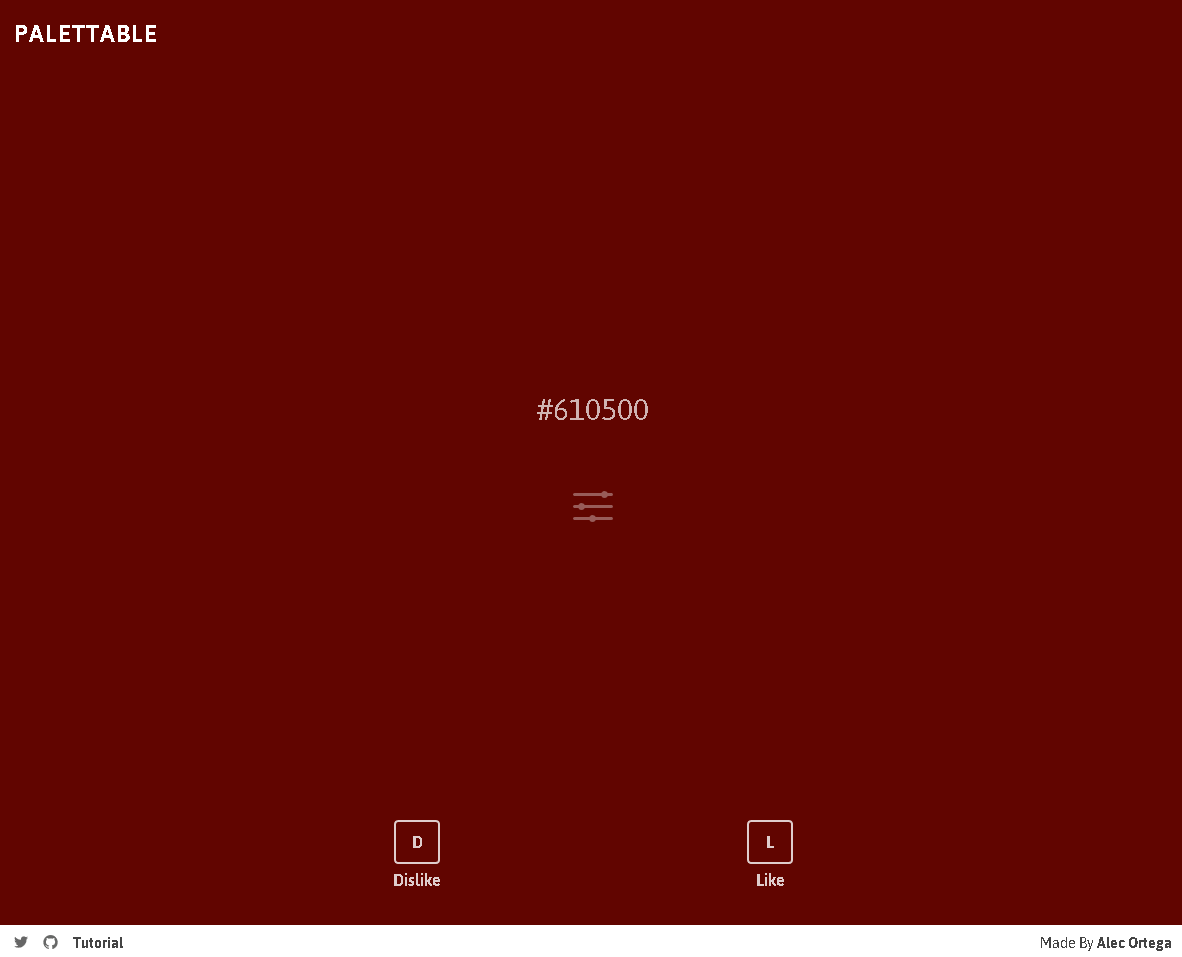
Palettable
使い方
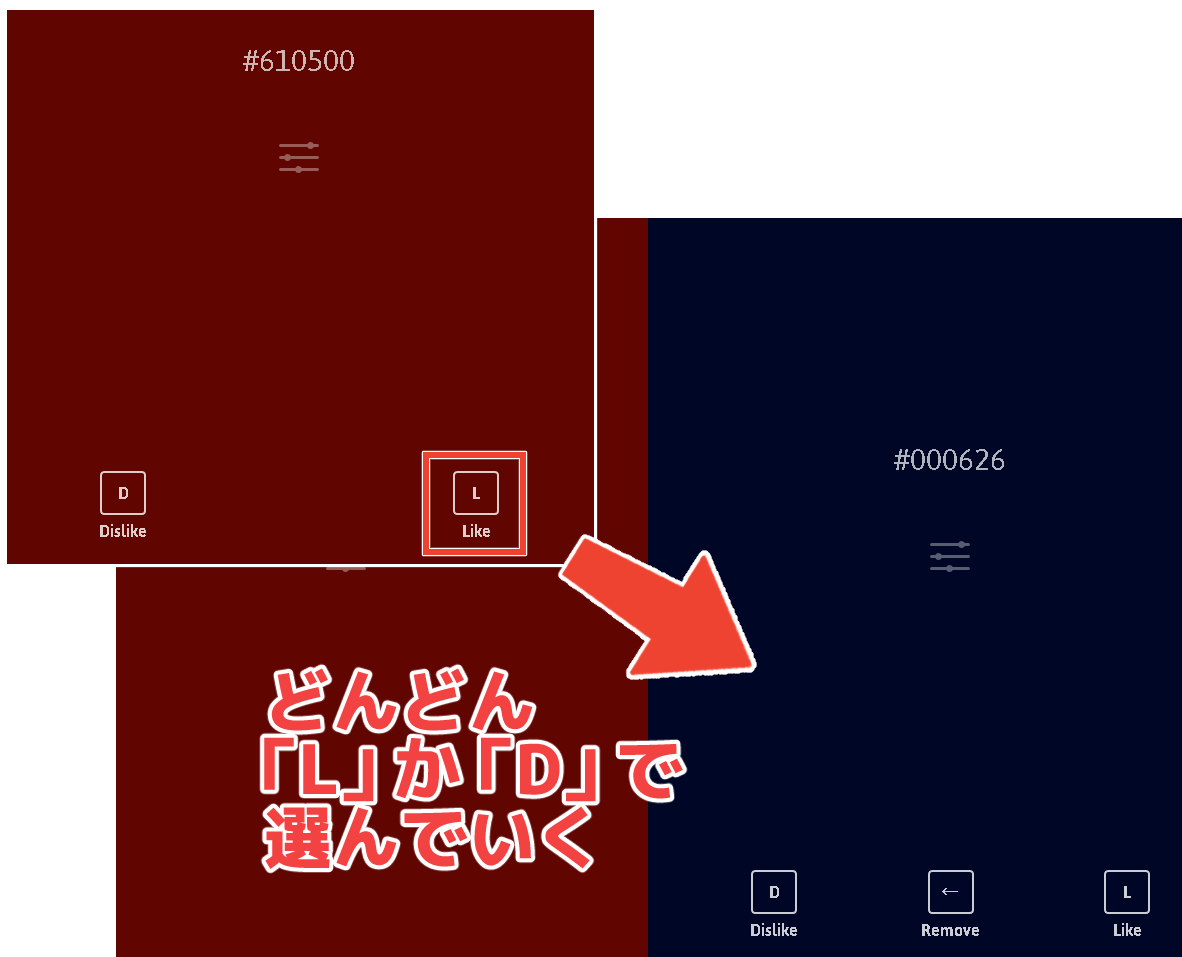
表示された色が好きな場合「L」を、別の色がいい場合「D」を押します。もう一度選びなおしたい場合は、「←(BackSpace)」で、戻れます。

最初に選んだ色と、相性の良い色を提案してくれるので、「好き」か「嫌い」かを選んでいくだけで、直感的にパレットを作成できます。

自分の好みの色(赤系・青系など)が決まっていて、あとは相性の良い色を知りたい!という方に、オススメです。
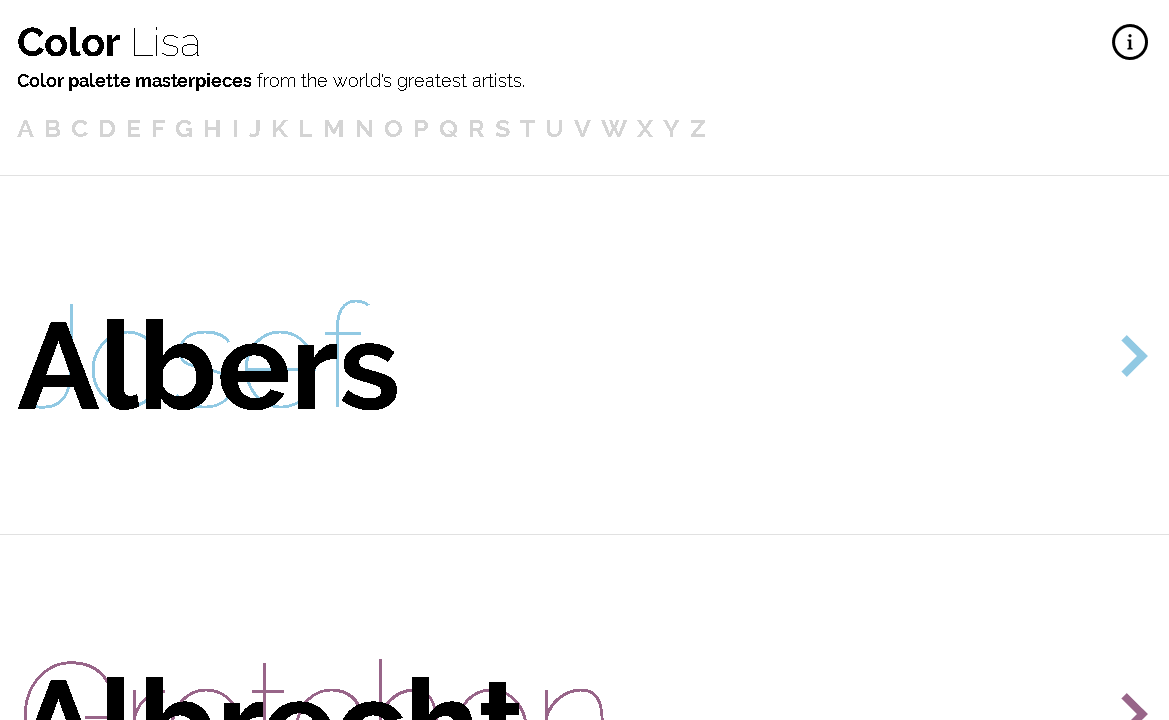
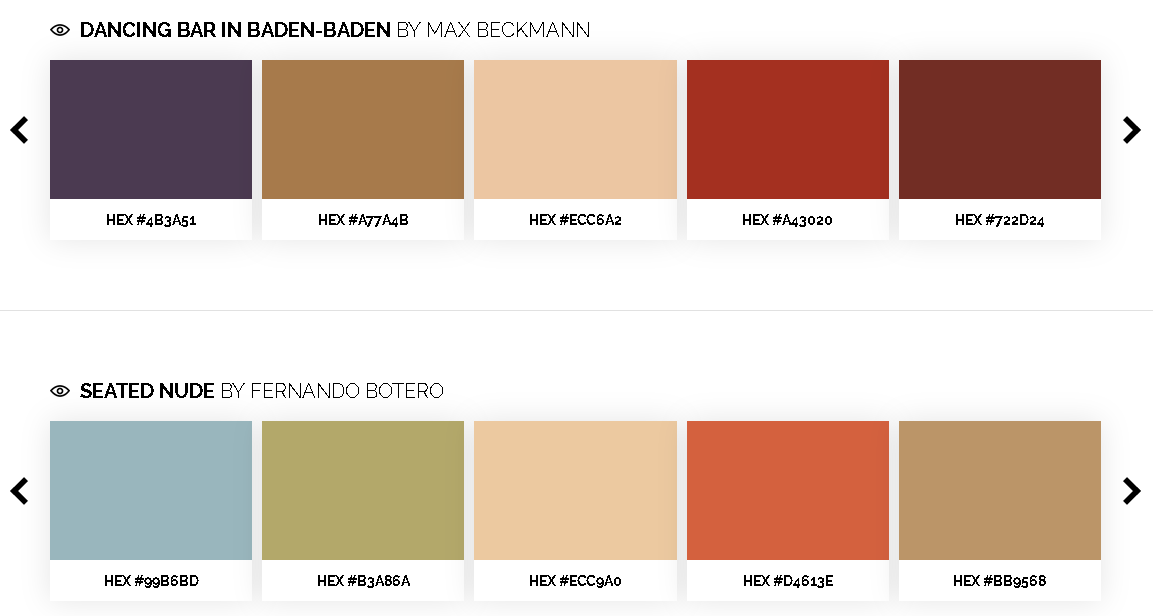
6.Color Lisa
使い方
各アーティスト名をクリックすると、そのアーティストの作品をモチーフにした、配色パレットが表示されます。気に入ったものの、カラーコードをコピーするだけ。

世界の有名なアーティスト作品からチョイスされた配色なので、見やすく・安定した色味が選べます。とにかくおしゃれなセットを、すぐに見つけたい!という方に、オススメです。
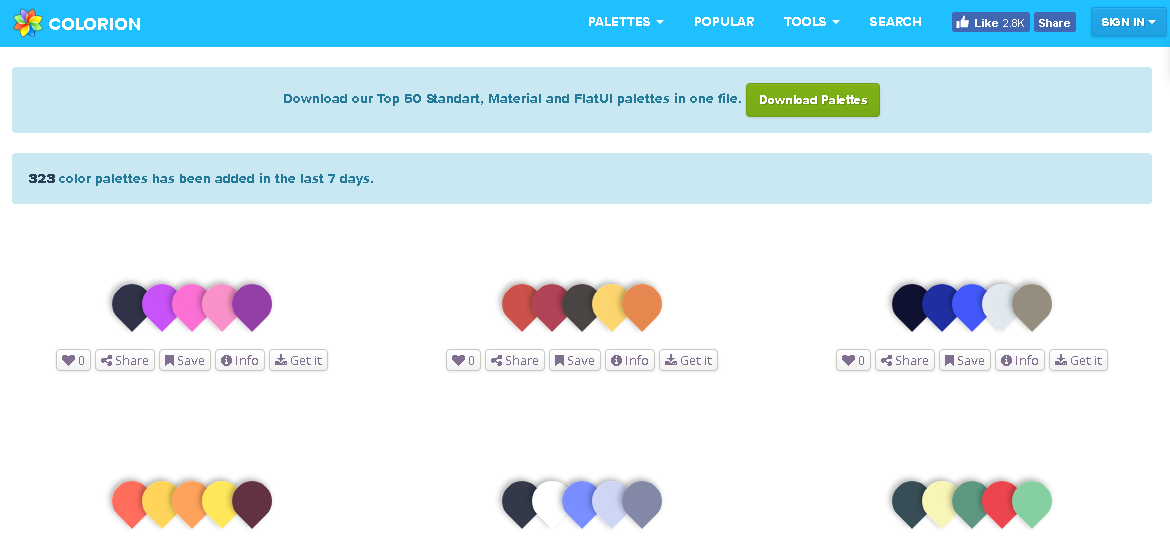
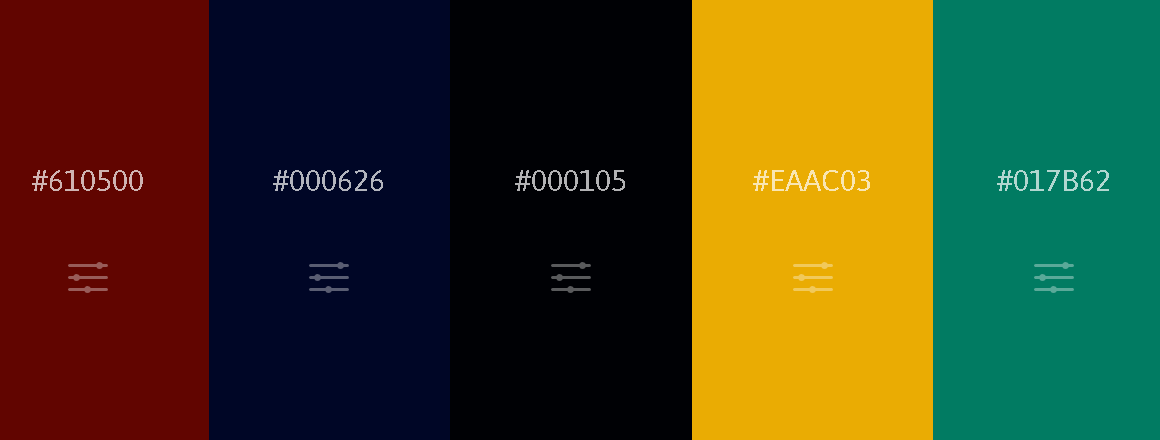
7.COLORION
使い方
好きなパレット上の色をクリックするだけで、コピーされます。とってもラク!

前述の「Color Hunt」に似ていますが、よりポップなカラーが多いと思います。とにかくおしゃれなセットを、すぐに見つけたい!という方に、オススメです。
おまけ:配色理論
上記7サイトを見て、もっと配色について知りたい!と思われた方は、コチラ(↑)のサイト様がオススメです。「人間向きの調和のとれた色とは」「なぜ色選びに失敗するのか」、プロじゃない方にもわかりやすく、解説されています。
スライドで、サクサク読めるので、ぜひ一読を!
まとめ
ブログの配色は、本当に大事です。アクセスが伸びず悩んでいる方は、一度サイトカラーを、見直してみるのもオススメです。
でも、おしゃれな配色を探すのって、結構大変で、しかも意外と「本当に使えるサイト」は少ないので、今回の記事を作ってみました。僕も普段の仕事や、ブログ作成時に、使っています。
コピーするだけ、簡単なので、いろんな配色パレットを試してみて、自分のお気に入りを見つけてくださいね。
コチラもおすすめです