
今回は、僕も普段からよく使う「見出し(hタグ)」のテンプレート、15選をご紹介します。
コピペするだけ、簡単です。
見出し CSSテンプレート 15選
使い方
利用されているテーマのCSS(スタイルシート)に、設定を追加することで、利用できます。「外観」→「テーマの編集」から、テーマの「style.css」に、以下をコピーして、追加してください。(「h1」箇所は、使用する見出しの番号に、適宜変えてくださいね)
※該当の見出し箇所に、タグを挿入するものもあります。(後ほどご案内します)
① シンプルなデザイン
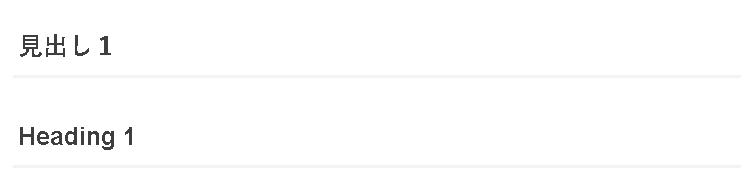
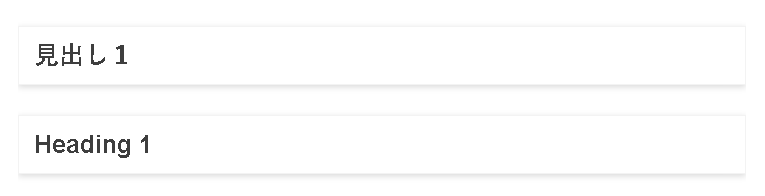
1.下線

/* 見出し装飾 */
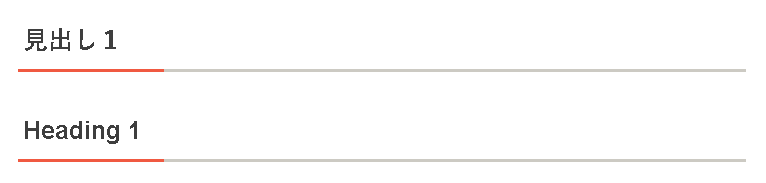
.article h1 {
border-bottom: 3px solid #f3f3f3;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
線の太さ・カラーは、お好みで変えてくださいね。
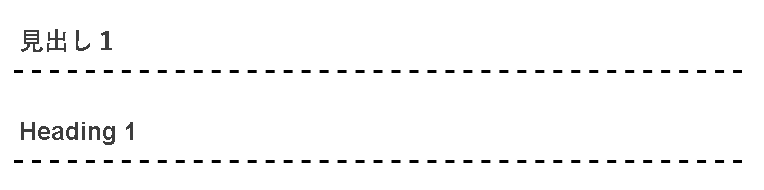
2.点線

/* 見出し装飾 */
.article h1 {
border-bottom: 3px dashed #000;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}線の太さ・カラーは、お好みで変えてくださいね。(太くすると、ポップな印象になります)
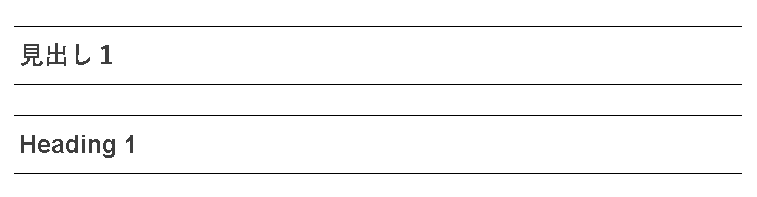
3.上下線

/* 見出し装飾 */
.article h1 {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}線の太さ・カラーは、お好みで変えてくださいね。(細くすると、キッチリ感が出ます)
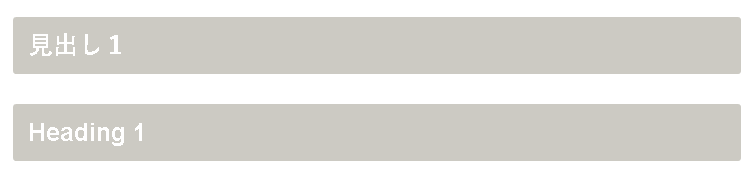
4.背景枠

/* 見出し装飾 */
.article h1 {
color: #fff;
background-color: #cccac3;
border-radius: 3px;
padding: 12px 0px 12px 15px ;
margin: 30px 0px 20px;
}文字色・背景色は、お好みで変えてくださいね。(少しだけ、角を丸くしています)
5.影付きボックス

/* 見出し装飾 */
.article h1 {
border: 1px solid #f3f3f3;
box-shadow: 0 2px 6px rgba(0, 0, 0, .15);
padding: 12px 0px 12px 15px ;
margin: 30px 0px 20px;
}枠線の色・太さは、お好みで変えてくださいね。
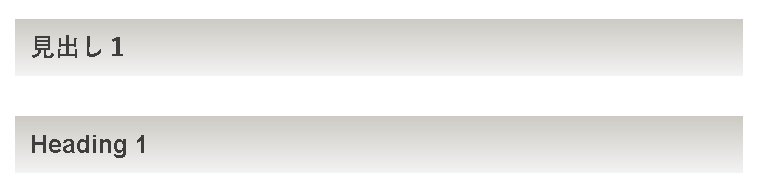
6.グラデーション

/* 見出し装飾 */
.article h1 {
position: relative;
background: -webkit-linear-gradient(top, #cccac3 0%, #f3f3f3 100%);
background: linear-gradient(to bottom, #cccac3 0%, #f3f3f3 100%);
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
}カラー(開始色・終了色)は、お好みで変えてくださいね。
② ワンポイント
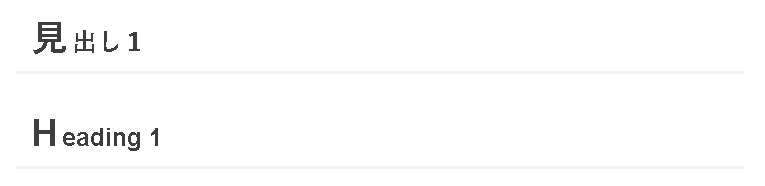
7.先頭文字を大きく

/* 見出し装飾 */
.article h1 {
border-bottom: 3px solid #f3f3f3;
padding: 12px 0px 12px 15px ;
margin: 30px 0px 20px;
}
.article h1:first-letter {
margin-right: .1em;
font-size: 1.5em;
}(↑)は下線と組み合わせていますが、お好きなものと合わせてくださいね。
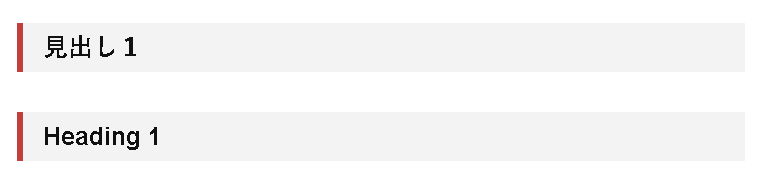
8.左線

/* 見出し装飾 */
.article h1 {
background: #f3f3f3;
border-left: 6px solid #c1403c;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}(↑)は背景枠と組み合わせていますが、お好きなものと合わせてくださいね。
9.バイカラー下線

/* 見出し装飾 */
.article h1 {
position: relative;
border-bottom: 3px solid #cccac3;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
.article h1:after {
position: absolute;
bottom: -3px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 3px;
background-color: #f05941;
}カラー(2色)・太さは、お好みで変えてくださいね。
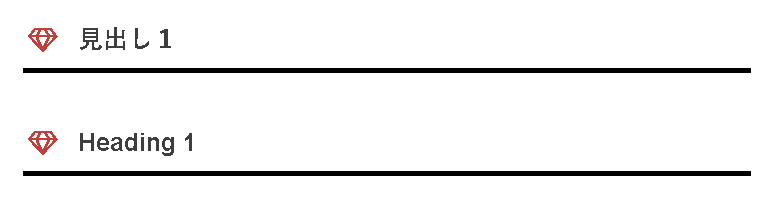
10.マーク

/* 見出し装飾 */
.article h1 {
border-bottom: 5px solid #000;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.article h1:before{
margin-right:20px;
color: #c1403c;
font-family:"FontAwesome";
content:"\f219";
}(↑)は下線と組み合わせていますが、お好きなものと合わせてくださいね。
また、アイコンは、コチラのサイト様(↓)から、好きなものを選べます。「content:"\f219";」の赤字箇所を、選んだものに変更して、ご利用くださいね。
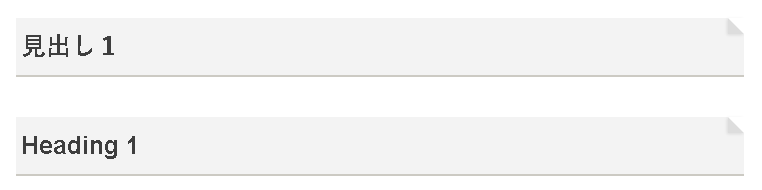
11.ドッグイヤー

/* 見出し装飾 */
.article h1 {
position: relative;
border-bottom: 2px solid #cccac3;
background-color: #f3f3f3;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.article h1:after {
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}(↑)は下線と組み合わせていますが、カラーも含め、お好きなものと合わせてくださいね。
③ おしゃれ
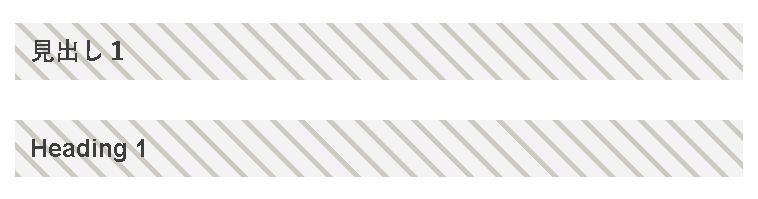
12.ストライプ

/* 見出し装飾 */
.article h1 {
background: -webkit-repeating-linear-gradient(45deg, #cccac3, #cccac3 5px, #f3f3f3 5px, #f3f3f3 20px);
background: repeating-linear-gradient(45deg, #cccac3, #cccac3 5px, #f3f3f3 5px, #f3f3f3 20px);
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
}カラー(2色)・太さは、お好みで変えてくださいね。
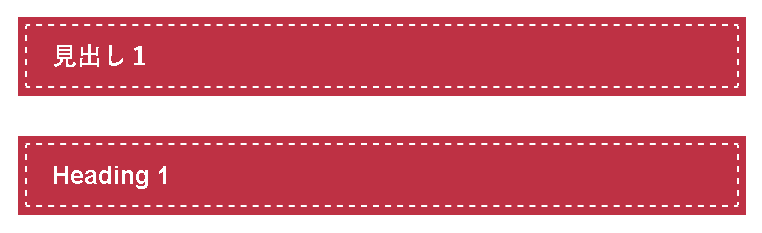
13.点線で囲う

/* 見出し装飾 */
.article h1 {
color: #fff;
position: relative;
background-color: #be3144;
padding: .3em;
margin: 40px 0px 20px;
}
.article h1 span {
display: block;
padding: .55em 1em;
border: 2px dashed #fff;
}
こちらを使う場合、該当の見出しを<span>~</span>タグで、囲んでください。(↓)
<h1><span>見出し 1</span></h1>
カラー・太さは、お好みで変えてくださいね。
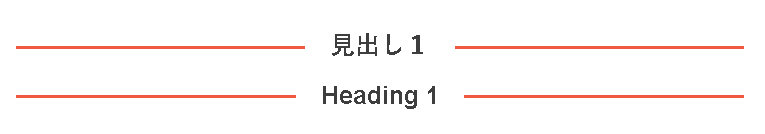
14.中間線

/* 見出し装飾 */
.article h1 {
position: relative;
text-align: center;
}
.article h1 span {
position: relative;
z-index: 2;
display: inline-block;
margin: 0 2.5em;
padding: 0 1em;
background-color: #fff;
text-align: left;
}
.article h1:before {
position: absolute;
top: 50%;
z-index: 1;
content: '';
display: block;
width: 100%;
height: 3px;
background-color: #f05941;
}
こちらを使う場合、該当の見出しを<span>~</span>タグで、囲んでください。(↓)
<h1><span>見出し 1</span></h1>
カラー・太さは、お好みで変えてくださいね。
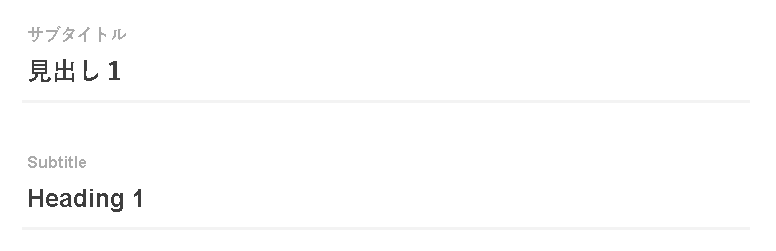
15.サブタイトル付き

/* 見出し装飾 */
.article h1 {
border-bottom: 3px solid #f3f3f3;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
.article h1 span {
display: block;
margin-bottom: .2em;
color: #aaa;
font-size: .7em;
}
こちらを使う場合、該当の見出しを<span>~</span>タグで、囲んでください。(↓)
<h1><span>見出し 1</span></h1>
(↑)は下線と組み合わせていますが、カラーも含め、お好きなものと合わせてくださいね。
まとめ
ベーシックなものから、すこし珍しいものまで、チョイスして作ってみました。見出しは、記事の見やすさを決定づけるので、しっかりデザインしたいですね。こちらのCSSをベースに、好きなアレンジに変えて、CSSカスタマイズを楽しんでください!
カラーは、自分のサイトの配色に合わせたり、上(↑)で使っているような薄いグレーやベージュが、馴染みやすくてオススメです。
コチラもおすすめです
【コピペで簡単】吹き出し CSSテンプレート 基本4つと応用3つ
直感的に、すぐ配色セットを選べる、本当に使えるカラーサイト7選