コチラ(↓)でご案内している、「6日連続企画」の、ラストを飾る第6弾です。
この企画も、いよいよ最後となりました~!
★ (↓)の4点を、すべて満たしています!
- オシャレで、無料のWordPressテーマ
- レスポンシブ対応(スマフォ表示もOK)
- 「外観」→「カスタマイズ」での、設定が多い
- ワンクリックでダウンロードできる (SNSシェア/無料会員登録は、不要)
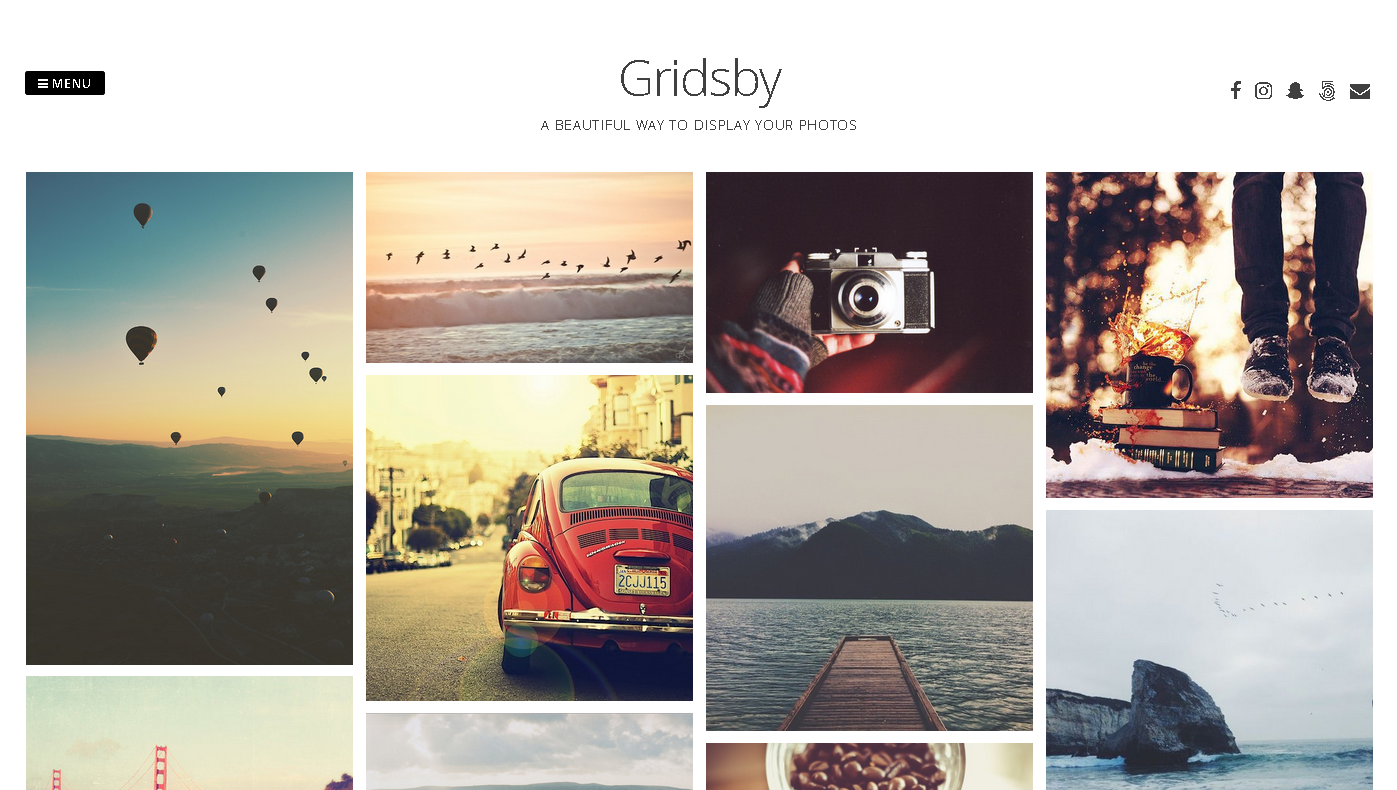
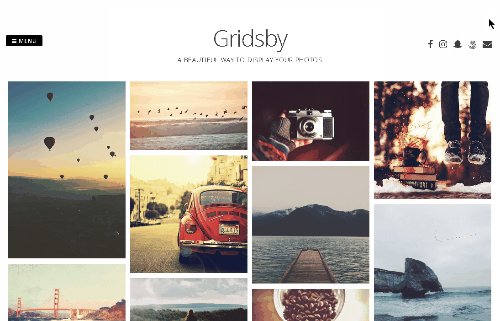
これらの条件を満たし、クリックするのが楽しくなる、アニメーションが光る多彩なテーマ「Gridsby」を、今回はご紹介します!
こちらは、フォトライクでありながら、ブログとしても使える、多彩なテーマです。本企画でご紹介した「第3弾:PORTFOLIO」と同じように、ファーストビューにフォトギャラリーのようなタイル状の魅せるデザインがあり、クリック時のアニメーション効果が、他サイトと一線を画します。それでいて、ブログライクにも使える、便利なテーマです。
その魅力と、具体的にどんな機能があるのかを、ご案内します。
Gridsby

オススメ度:★★★★★(満点5)
DEMOサイト / WordPress公式サイト
ダウンロードリンク(ダッシュボードから検索でもDLできます!)
フォトライクでありながら、ブログとしても使える、多彩なテーマです。何と言っても、特徴的なのが、コチラ(↓)のアニメーション効果です。

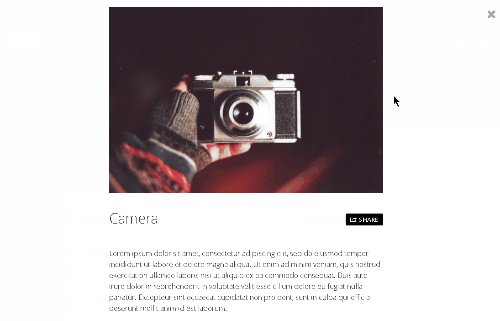
フォトギャラリーをクリックすると、ページ遷移を待つアニメーションが入り、また横からスライドインするように、ページが表示されます。また、右上の「×」を押して、ページを閉じると、写真がタイルに戻っていくように、アニメーションが入り、楽しい演出をしてくれます。
個人のブログで、ここまでのアニメーション効果がついているのは、本当に珍しいので、非常に目立つ存在になれるはず。
そして、カスタマイズ項目も多いです。たくさんの「Google Fonts」が選べるほか、SNSフォローボタンも多く、また色の設定も細かくできるのは、本当に珍しいです。標準で、SNSシェアボタンが用意されているのも、嬉しいですね。
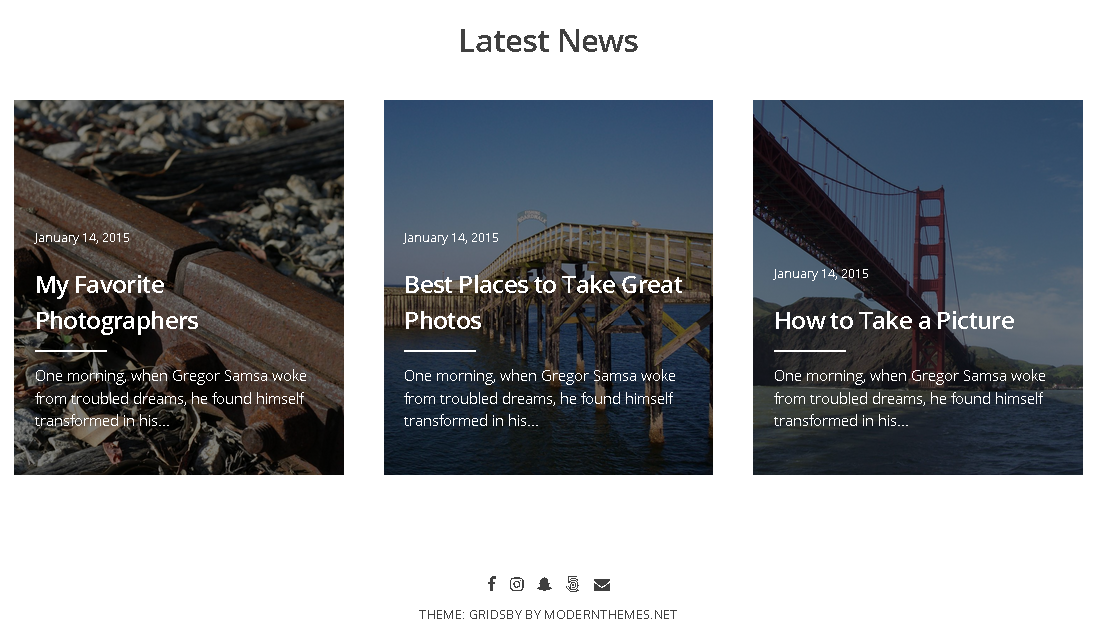
また、「第3弾:PORTFOLIO」と違って、このように(↓)、トップページにはギャラリー以外のエリアも確保されており、個別の記事ページも、とても見やすいブログライクなデザインになっているので、使い勝手も良いです。

ただ、細かい所までこだわろうと思うと、CSSカスタマイズが必要(まぁ無料テーマは、大体そうですよね)。
特に、ウィジェットエリアの追加は、必須です。そして、子テーマが用意されていないので、自作する必要があります(そんなに難しくないです)。
ただ、言ってもそれぐらいで、必要な機能は、ほとんど搭載されており、使い勝手がいいテーマです。「Instagram」ライクに、写真・画像をメインコンテンツにしても良し、ブログライクに使っても良しの、用途に合せたやり方ができるテーマだと思います。これも別ブログで、使いたいなぁ。
まとめ
- フォトライク+ブログライクの、バランスが良いデザイン
- クリック時の、アニメーション効果が楽しい
- カスタマイズ項目が、多い
とても、オススメのテーマなので、おしゃれなテーマにしたい方は、是非一度、インストールしてみてください!
ただ、以下の点にだけ、ご注意を。
- ウィジェットエリアの追加が必須
- 自作子テーマも必要
- フォトギャラリーが要らない方には、魅力半減かも
DEMOサイトだけでも、見てみてね!
そして、ここまで「6日連続企画」を、見て下さった方、ありがとうございました!!
改めて、「総評」をコチラ(↓)の記事の、最後にまとめました。
どんな方に、どのテーマがオススメなのかも見て頂いた上で、自分に合うテーマを選んでみてくださいね。
コチラもおすすめです
【商用OK】ニューヨーク公共図書館でも、約20万点を無料公開中!
GW・連休は、「TABICA」で「ローカル体験」に出かけてみませんか?