コチラ(↓)でご案内している、「6日連続企画」の、第5弾です。
今回を含めて、この企画も残り2テーマとなりました~!
★ (↓)の4点を、すべて満たしています!
- オシャレで、無料のWordPressテーマ
- レスポンシブ対応(スマフォ表示もOK)
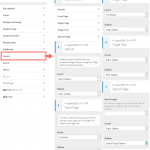
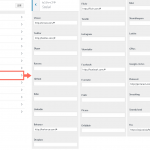
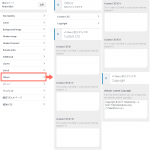
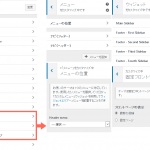
- 「外観」→「カスタマイズ」での、設定が多い
- ワンクリックでダウンロードできる (SNSシェア/無料会員登録は、不要)
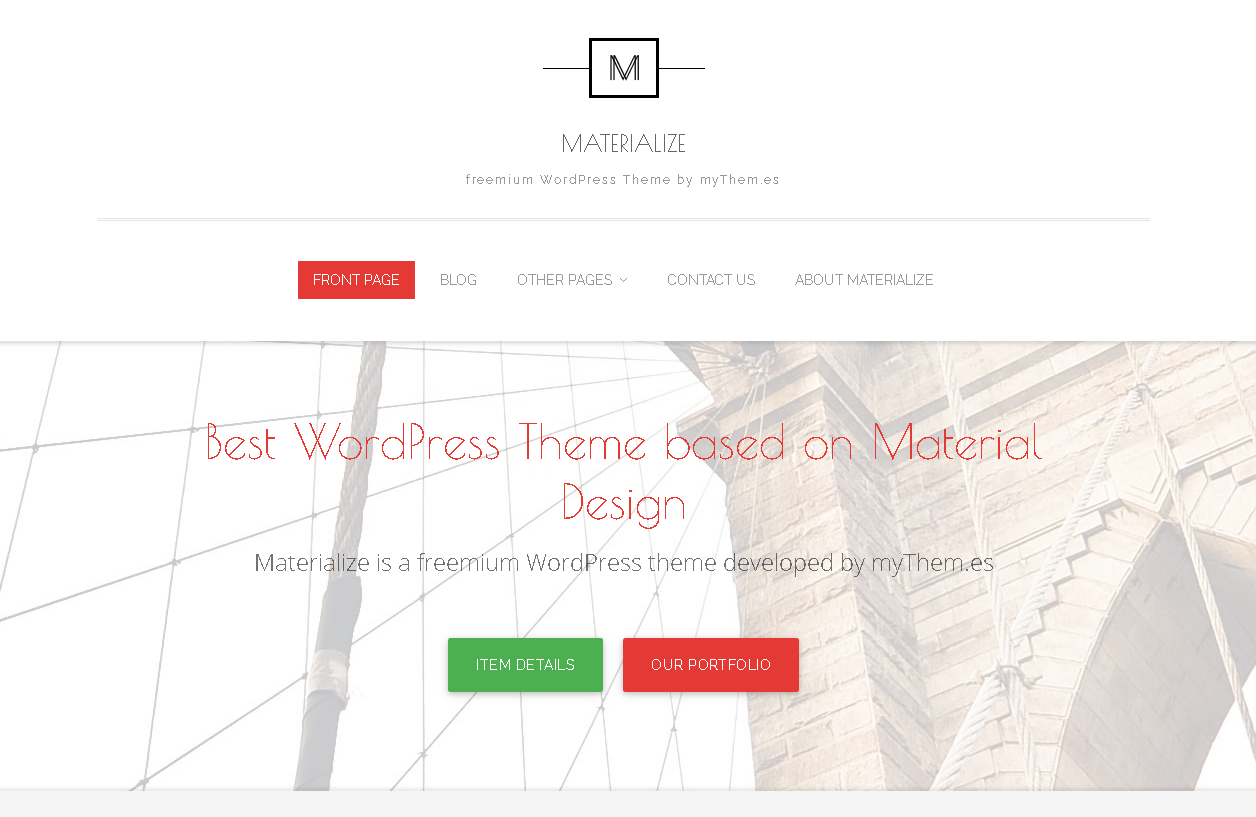
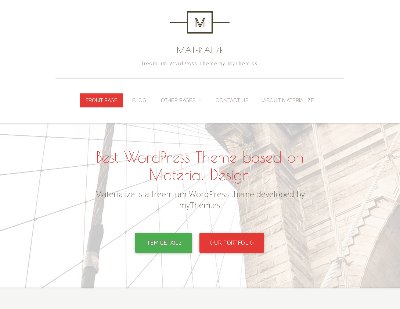
これらの条件を満たし、スッキリ、王道の「マテリアルデザイン」テーマ「Materialize」を、今回はご紹介します!
こちらは、Googleが推奨したことで、話題となった「マテリアルデザイン」を使った、スッキリ王道のテーマです。前回ご紹介した、「第4弾:Pixgraphy」にトップページの構造は似ていますが、より全体がスッキリと落ち着いた、ブログライクなテーマです。
その魅力と、具体的にどんな機能があるのかを、ご案内します。
Materialize

オススメ度:★★★★☆(満点4)
DEMOサイト / WordPress公式サイト
ダウンロードリンク(ダッシュボードから検索でもDLできます!)
こちらはGoogleが推奨している、「マテリアルデザイン」をベースに、作られたテーマです。
マテリアルデザインとは
マテリアルデザインとは直訳すると「物質デザイン」です。
デザインのパーツを物質として捉え、現実世界のルールに基づくことによって、より直感的な操作にユーザーを誘導するデザインです。マテリアルデザインは、Googleの製品やアプリケーションによく使われており、Androidの普及とともに浸透していきした。出典:TECHACADEMY「事例から学ぶ!マテリアルデザインとは【初心者向け】」
簡単に言うと、影や重なりで、普段見慣れている「三次元」の世界を、さりげなく表現することで、より「直感的」な操作ができるように、考えられたデザインの事です。最近は、「二次元」のフラットデザインと、対比されることが多いです。
このテーマには、ボタンや画像、記事の枠など、随所にこの「マテリアルデザイン」が、使われています。
また、スッキリとまとまっていて、可読性も高い、おしゃれさが特徴。さらに、「第4弾:Pixgraphy」と同様、「後ろの画像が固定されたままスクロールできるやつ(こういう感じ↓)」の、「パララックス効果」が使えます!(僕も、コレやりたかった。。)

カスタマイズ項目も多めで、ページごとに、サイドバーの有り無し等、細かいレイアウトを指定できるほか、標準で用意されている、SNSフォローボタンが多いです。
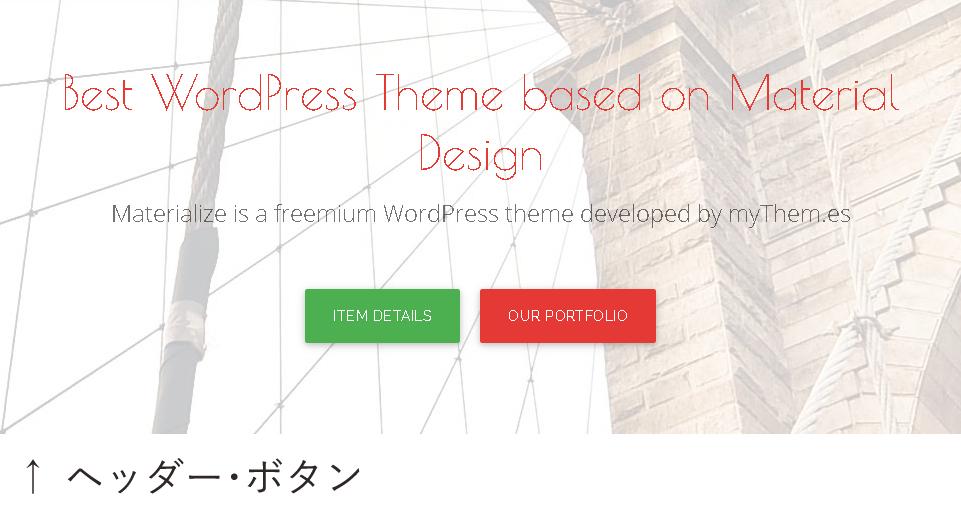
トップページには2種類のヘッダーボタンが、用意されているほか、標準フォントが読みやすくデザインされていて、使い勝手が抜群です。

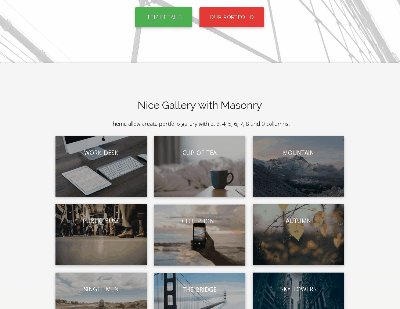
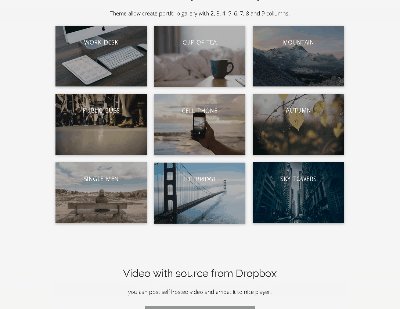
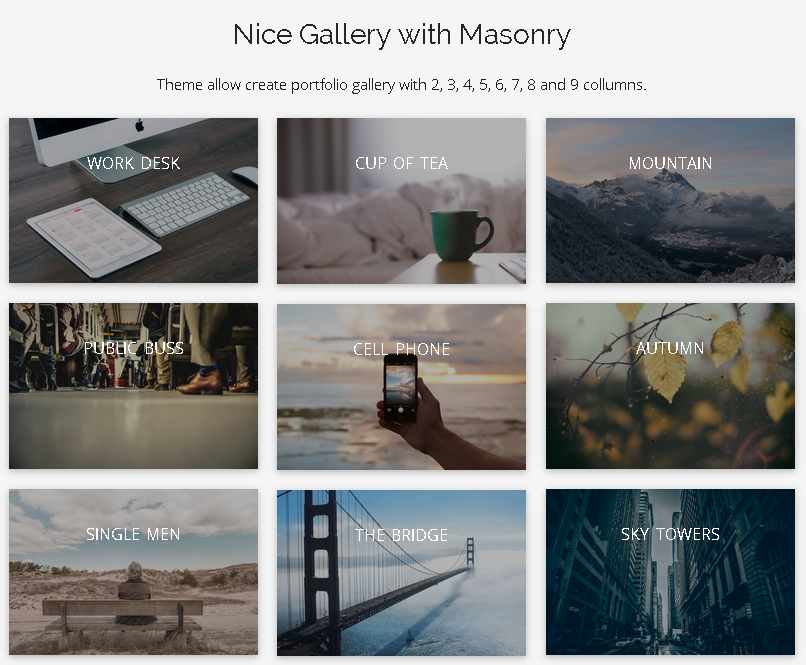
そのほか、ギャラリーデザインが綺麗かつ機能的なので、とても便利です。

ただ、僕が試した限りだと、トップページで記事が「全文表示」されていて、本文の抜粋を選ぶ項目が見当たらないので、ここがカスタマイズ必須そうです(☆を1つ減らした要因となりました)。また、ウィジェットエリアの追加、SNSシェアボタンの追加も必要です。そして、子テーマが用意されていないので、自作する必要があります(そんなに難しくないです)。
この辺りが、うまくクリアできれば、大活躍するテーマだと思います!
まとめ
- スッキリ、まとまった、王道のマテリアルデザイン
- 無料では珍しい、パララックス効果(画像固定)が使える
- カスタマイズ項目が、多め
とても、オススメのテーマなので、おしゃれなテーマにしたい方は、是非一度、インストールしてみてください!
ただ、以下の点にだけ、ご注意を。
- トップページ記事の「全文表示」は、カスタマイズ必須
- ウィジェットエリア・SNSシェアボタンの追加が、必須
- 自作子テーマも必要
DEMOサイトだけでも、見てみてね!
ラストの、第6弾は、コチラ(↓)!
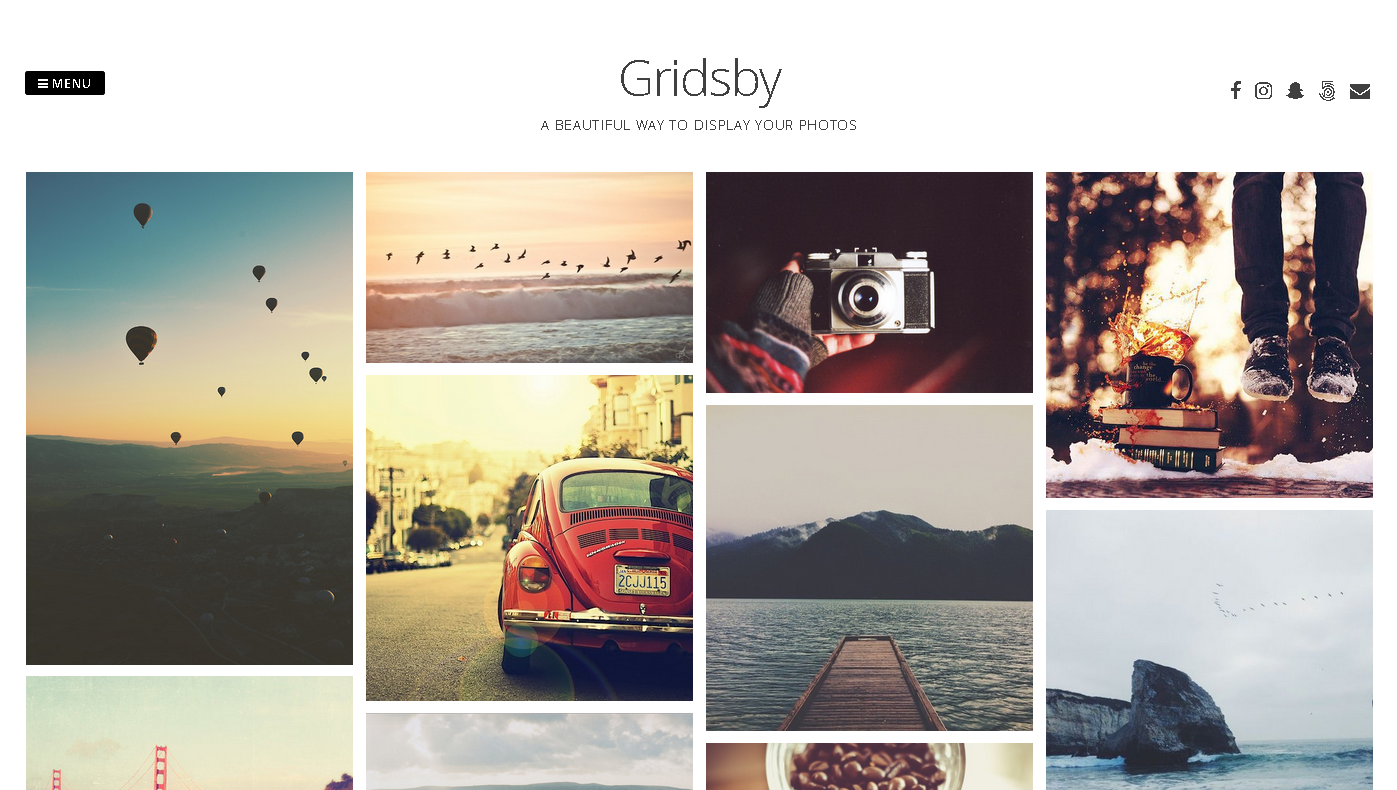
クリックするのが楽しくなる、アニメーションが光る多彩なテーマ「Gridsby」をご紹介しています!
Gridsby
コチラもおすすめです
【商用OK】ニューヨーク公共図書館でも、約20万点を無料公開中!
GW・連休は、「TABICA」で「ローカル体験」に出かけてみませんか?